目錄
html怎樣固定兩個標籤不換行顯示
html
標籤
方法:1.利用style屬性為標籤設定「display」樣式,語法「」;2、利用style屬性為標籤設定「float」樣式,語法“”。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
html怎麼固定兩個標籤不換行顯示
#1、在html中,block類型的標籤預設會在兩邊自動加上換行。而inline則不會。
利用標籤的style屬性為標籤添加「display:inline;」樣式就可以了,下面我們透過範例來看一下,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 id="测试标签">测试标签1</h3>
<h3 id="测试标签">测试标签2</h3>
</body>
</html>登入後複製
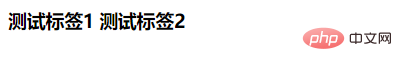
輸出結果:

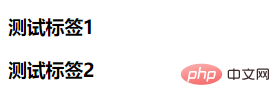
如果沒有給標籤設定style屬性的話,輸出結果如下:

如此便固定住兩個標籤不換行顯示了。
2、利用styl屬性的「float:left;」樣式設定元素左浮動也能夠將兩個元素固定不換行顯示,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3 id="测试标签">测试标签1</h3>
<h3 id="测试标签">测试标签2</h3>
</body>
</html>登入後複製
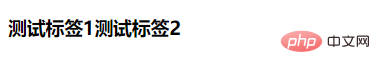
輸出結果:

推薦教學:《html影片教學》
以上是html怎樣固定兩個標籤不換行顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















