在css中,可以利用transform屬性來設定文字旋轉角度,當該屬性與「rotate()」函數搭配使用時,能夠對元素進行2D旋轉操作,語法為「文字元素物件{transform :rotate(旋轉角度);}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css中怎樣設定文字旋轉角度
#在css中,可以使用transform屬性來設定文字的旋轉角度。以下舉例來看看css如何將一排文字傾斜45度。範例如下:
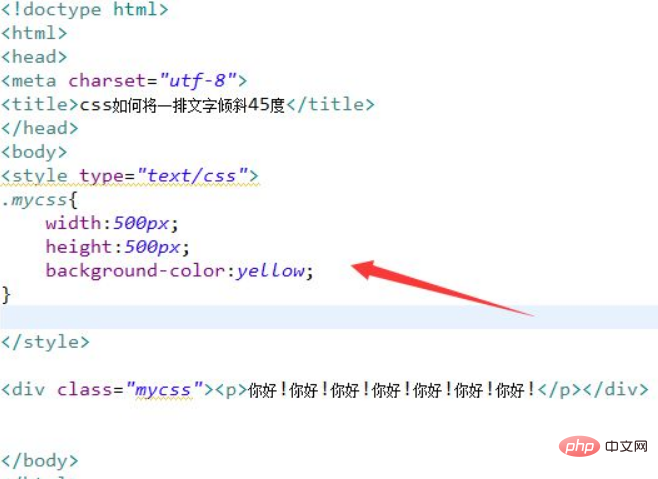
1、新建一個html文件,命名為test.html,用於講解css如何將一排文字傾斜45度。在div標籤內,使用p標籤建立一行文字。為div新增一個class屬性,用於設定css樣式。
在css標籤內,透過class設定div的樣式,定義它的寬度為500px,高度為500px,背景顏色為黃色。

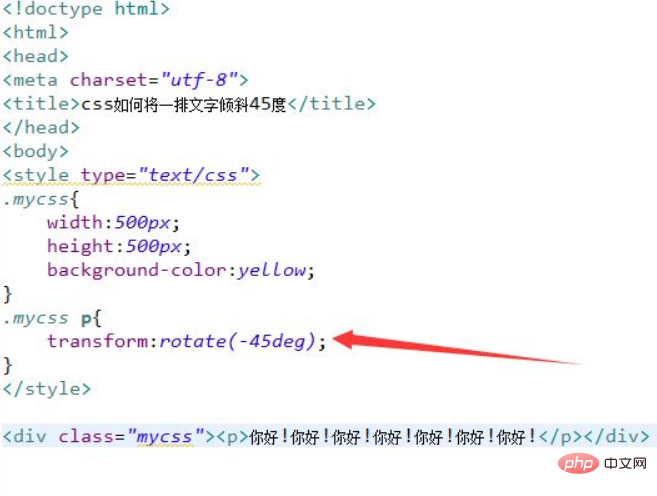
2、在css標籤內,再透過transform屬性設定文字的傾斜角度,例如,這裡設定為45度。

在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、在div標籤內,使用p標籤建立一行文字。
2、新增一個class屬性,用來設定css樣式。
3、在css標籤內,透過class設定div的樣式,定義它的寬度為500px,高度為500px,背景顏色為黃色。
4、在css標籤內,再透過transform屬性設定文字的傾斜角度。
(學習影片分享:css影片教學)
以上是css中怎樣設定文字旋轉角度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




