淺談VSCode中怎麼搭建與配置PyQt5環境
VSCode中怎麼建置和配置PyQt5環境?以下這篇文章為大家介紹PyQt5工具包安裝,以及VSCode中配置PyQt5環境的方法,希望對需要的朋友有幫助!

記錄學習QT時,環境建構得過程。 QT介面程式設計我所了解有python版本的,也有C 版本的,這裡我選擇的時python版本的PyQt5
#1、PyQt5工具包安裝
這裡預設已經安裝好了自己的python環境
使用pip 指令安裝PyQt5工具-pip install pyqt5
- ##再安裝開發工具QT designer-pip install pyqt5- tools

vscode入門教學》】
- #下載安裝外掛程式PYQT integration

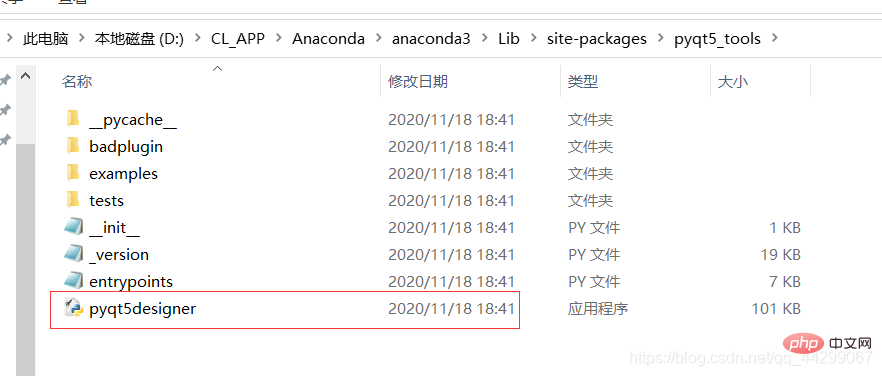
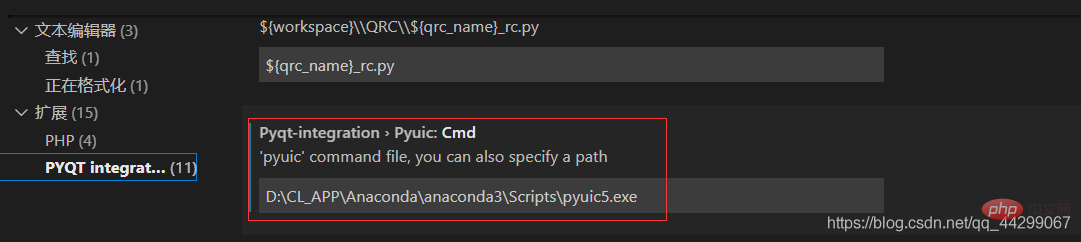
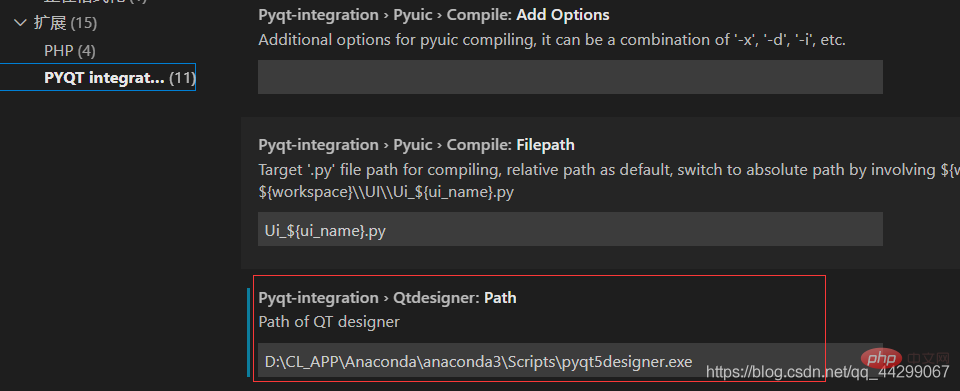
- 將pyqt5designer.exe的路徑設為預設開啟位置點擊左下角的齒輪開啟設置,直接搜尋pyqt,開啟擴充功能裡的PYQT integration configuration,找到Pyqt integration Pyuic: Cmd以及Pyqt integration Qtdesigner Path這兩個選項,將之前的pyqt5designer.exe的絕對路徑添加進去即可(我這裡是將其移動到了其他位置)


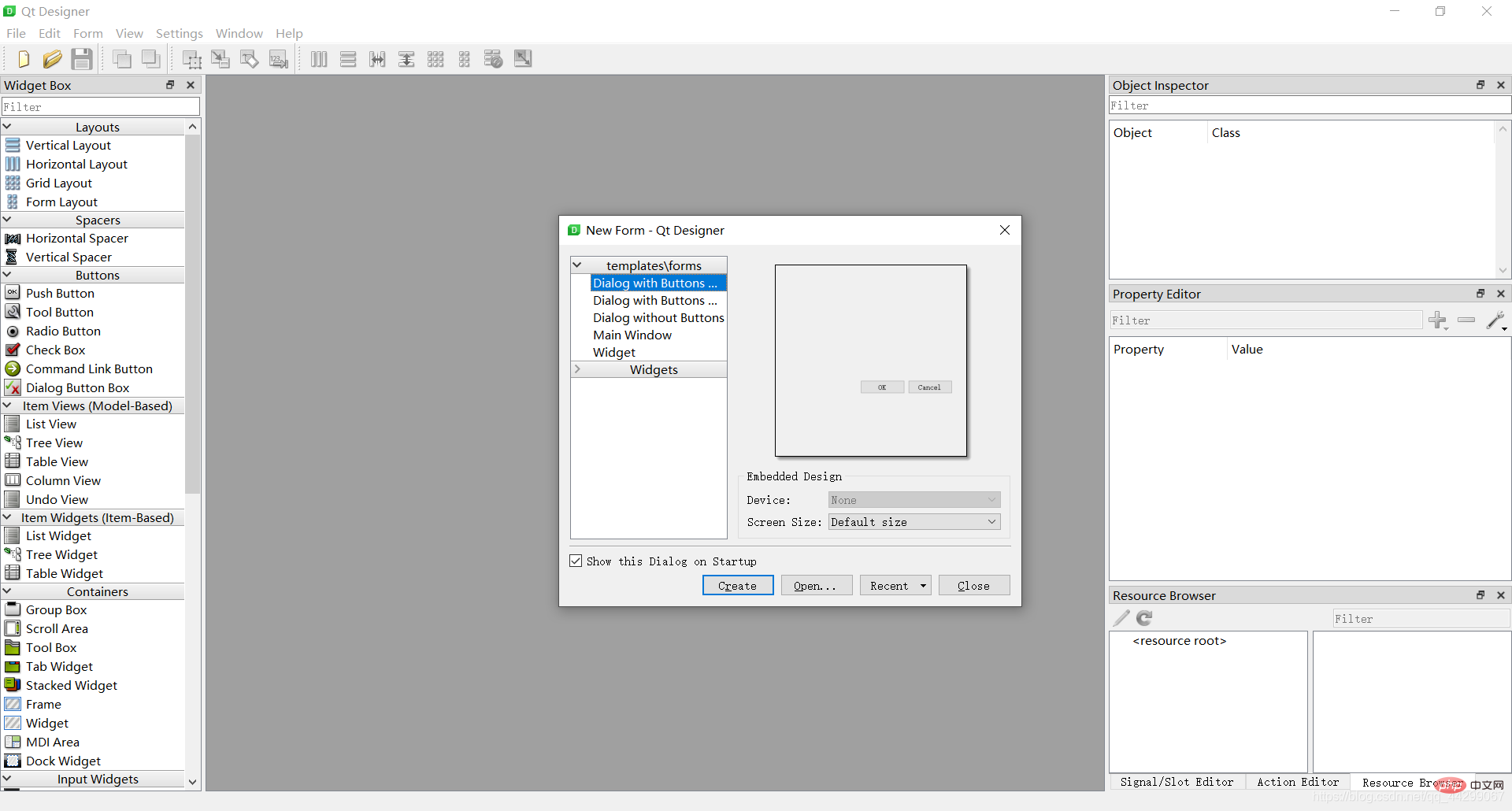
- pyqt5designer的使用:可以直接雙擊pyqt5designer.exe開啟開發工具(如果之前你有生成快捷方式的話)為了桌面整潔,我沒有生成,而是使用剛才安裝的插件,直接在左側檔案列右鍵PYQT: new form就可以快速開啟開發介面了

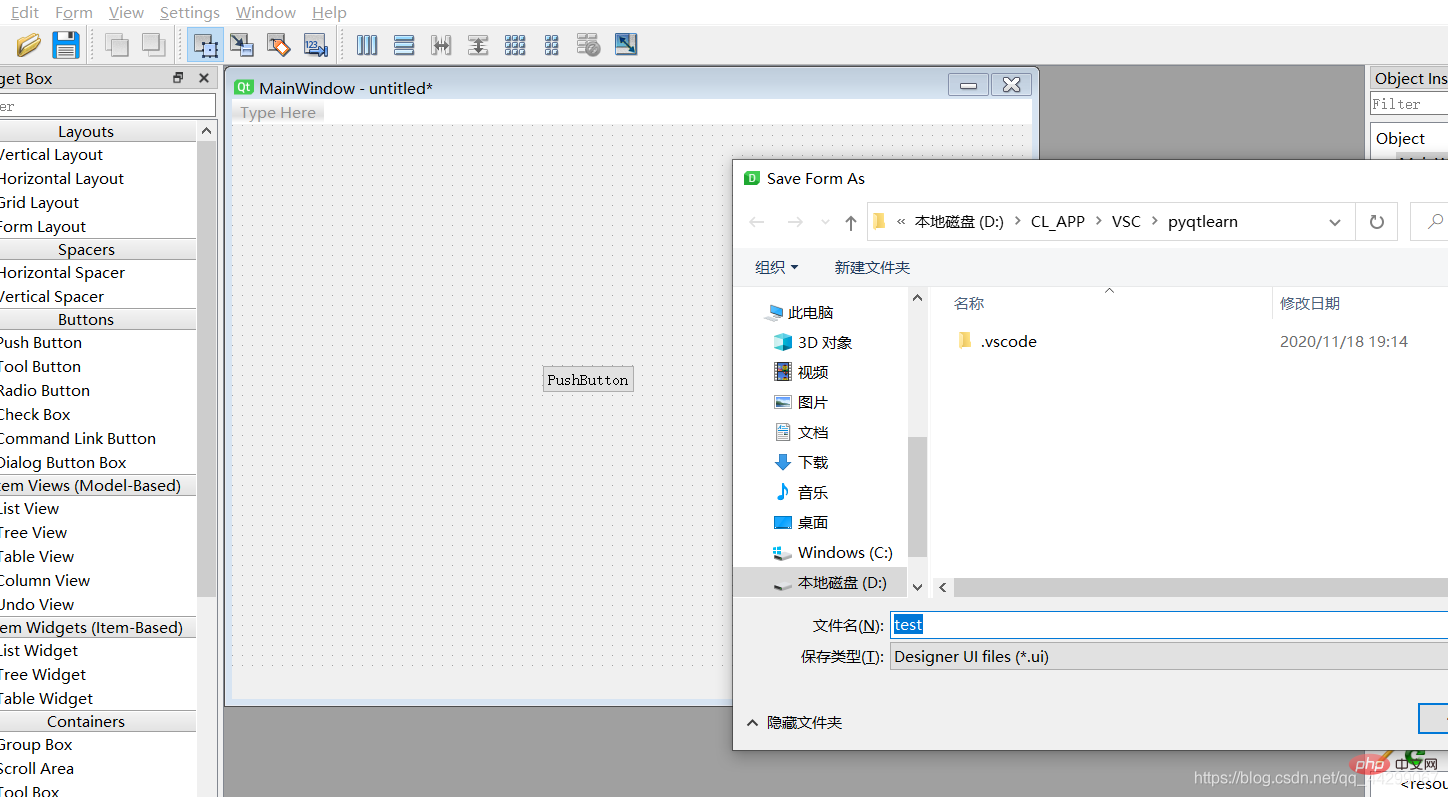
 ##之後隨便新增一個控件,儲存一個.ui文件
##之後隨便新增一個控件,儲存一個.ui文件
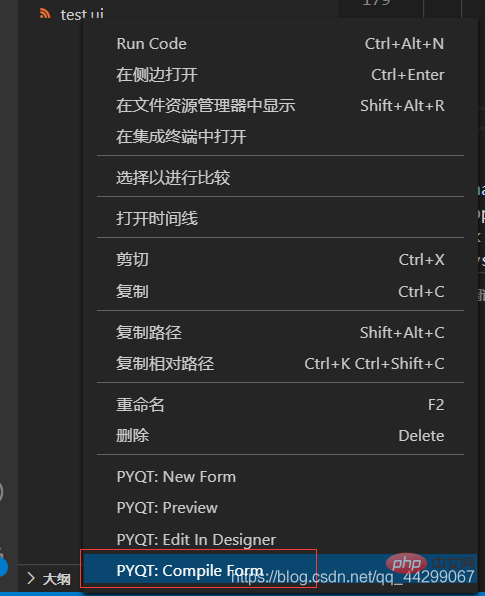
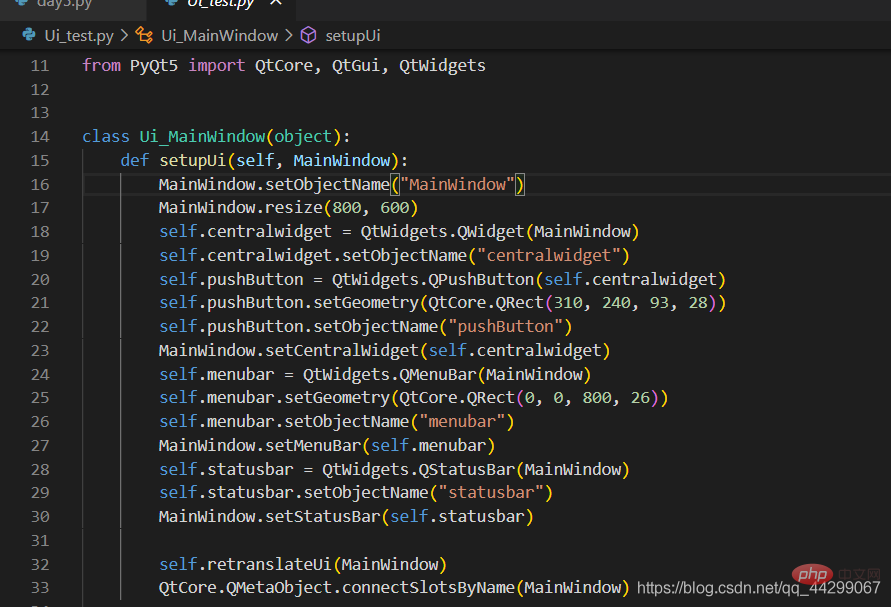
 #返回vscode,開啟對應資料夾,點選.ui文件,右鍵選擇PYQT: Compile Form ,產生對應的.py文件,這就是剛設計佈局的對應py程式碼,像我一樣的初學者可以以此來學習一下佈局的程式碼。
#返回vscode,開啟對應資料夾,點選.ui文件,右鍵選擇PYQT: Compile Form ,產生對應的.py文件,這就是剛設計佈局的對應py程式碼,像我一樣的初學者可以以此來學習一下佈局的程式碼。


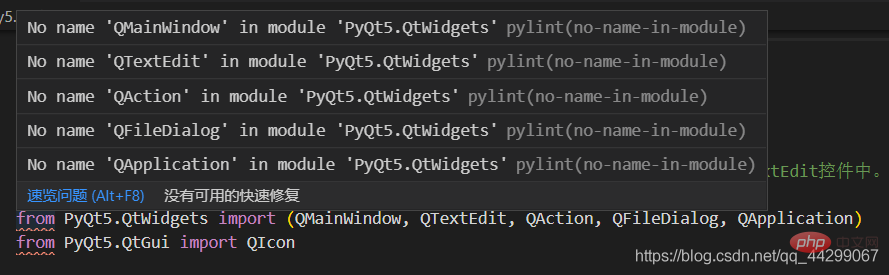
- 直接敲程式碼:一開始在其他部落客那裡學了一下基本的控制使用和佈局都是自己手動碼代碼的,自己碼的感覺還是得勁一點,研究起來也更有感覺。這裡就講一下我遇到的一個問題——就是import pyqt5的時候會報錯,實際上並沒有錯,是可以正常運行的
- ,之後在[木子歡兒]的文章中找到解決方法(https ://blog.csdn.net/muzihuaner/article/details/106205930)
即新建一個.pylintrc文件,並敲入下列程式碼,問題就完美解決了 #extension-pkg-whitelist=PyQt5
#extension-pkg-whitelist=PyQt5 - #4、總結
學無止境,菜雞都是從大佬的部落格裡開始學會解決問題的,望大家一起加油! ! !
更多關於VSCode的相關知識,請造訪:
vscode教學以上是淺談VSCode中怎麼搭建與配置PyQt5環境的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →