小程式中怎麼解決textarea層級過高穿透問題?以下這篇文章跟大家介紹微信小程式透過cover-view解決textarea層級過高穿透問題的方法,希望對大家有幫助!

自從做小程式以來,就遇到了很多坑,其中一個就是textarea層級過高,會穿透其他層次,這時候用z-index也是不管用的。 官方是這麼說的: >小程式框架為了優化體驗,部分元件如map、video、textarea、canvas透過原生控制實現,原生元件層級高於前端元件,為了能正常覆蓋原生元件,設計了cover-view。
所以說用cover-view就可以了,但是在用cover-view的時候也有很多坑,這就導致使用cover-view會不起作用或者cover-view裡的組件也不顯示了,接下來我就描述一下我已經實現好的方案,希望能幫到大家。 我這邊的需求是底下有個提交按鈕,但是上面的textarea會穿透過提交按鈕,體驗很不好。 【相關學習推薦:小程式開發教學】
一開始我是這邊寫的:
<cover-view><view>提交</view></cover-view>
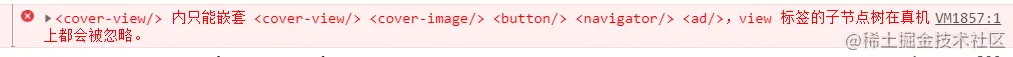
也是看了好多博文說這些寫真機上不顯示,我這邊也是這樣,後來才發現了報錯訊息。

後來我就把程式碼變成了這樣:
<cover-view>
<button>提交</button>
</cover-view>
// 样式
button{
position: fixed;
bottom: 0rpx;
margin: auto;
width: 100%;
height: 37px;
background-color: #0090FF;
color: #FFFFFF;
font-size: 34rpx;
line-height: 37px;
text-align: center;
}但是這樣依然不顯示:透過給cover-view加背景顏色調試,發現cover-view沒有高:
好使的版本:
<cover-view>
<button>提交</button>
</cover-view>
// 样式
button{
position: fixed;
bottom: 0rpx;
margin: auto;
width: 100%;
height: 37px;
background-color: #0090FF;
color: #FFFFFF;
font-size: 34rpx;
line-height: 37px;
text-align: center;
}
cover-view{
height: 37px;
position: fixed;
bottom: 0;
width: 100%;
z-index: 9999;
}所以是要給cover-view加上樣式啊....
總結: 如果你cover-view中的程式碼不顯示 1.看看你裡面是不是用的view;view元件會在真機上不顯示; 2.即使用了cover-view,也需要在cover-view中加入z-index;等一些樣式。
如果你的程式碼還是不顯示,可以先給cover-view加上一個背景顏色、高度、寬度,來調試一下是不是cover-view不顯示。然後再接著看cover-view你的程式碼顯示不顯示,一層一層來調試,看看原因出現在哪裡。
更多程式相關知識,請造訪:程式設計入門! !
以上是淺析小程式中textarea層級過高穿透問題的解決方案的詳細內容。更多資訊請關注PHP中文網其他相關文章!