在css中,可以利用「box-shadow」屬性來為圖片元素添加投影效果,該屬性的作用是為元素框添加陰影,只需要在圖片元素上添加「box-shadow:水平陰影垂直陰影模糊距離陰影尺寸顏色inset;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼給圖片添加投影效果
#在css中可以利用box-shadow屬性來為圖片添加投影效果,該屬性能夠在框框中新增一個或多個陰影。該屬性的語法為:
box-shadow: h-shadow v-shadow blur spread color inset;
其中需要注意的是:

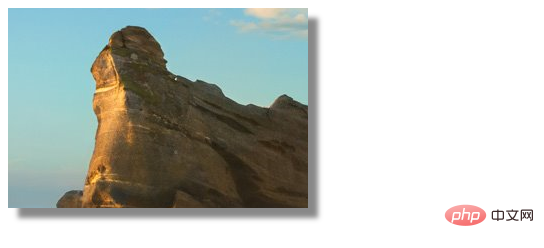
下面我們透過範例來看看如何利用box-shadow屬性來為圖片元素添加投影效果,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
div{
width:300px;
height:200px;
background:url(1118.02.png);
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼為圖片加上投影效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!




