在css中,可以利用width屬性來修改button的寬度,該屬性的作用是設定元素的寬度,只需要給button元素加上「width:寬度值;」樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼修改button寬度
在css中利用width屬性能夠修改button元素的寬度,該屬性用於設定元素的寬度。
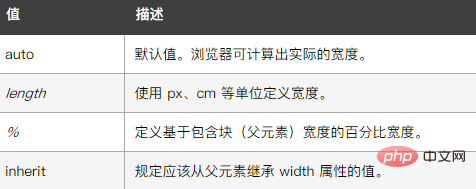
其中需要注意的是:

下面我們透過範例來看一下怎樣透過該屬性來修改button的寬度,範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>123</title>
<style type="text/css">
.kuandu{
width:160px;
}
</style>
</head>
<body>
<button type="button" class="kuandu">修改宽度的按钮</button>
<button type="button">按钮</button>
</body>
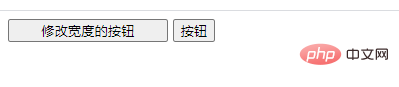
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼修改button寬度的詳細內容。更多資訊請關注PHP中文網其他相關文章!




