方法:1、用width和height屬性將文字元素的大小設定與父元素一樣;2、用background屬性和rgba()函數實作文字不透明背景半透明效果,語法「文字元素{background :rgba(255,255,255,透明值);}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼實作文字不透明背景半透明效果
#在css中可以利用position屬性,將其設為absolute位文字元素生成絕對定位,相對於static 定位以外的第一個父元素進行定位。使其相對於圖片元素絕對定位。
再利用background屬性和rgba()函數來設定背景圖片的透明度。
下面我們透過範例來看一下如何設定文字不透明背景半透明效果,範例如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo2-bg{
background: url(1118.02.png);
background-size: cover;
width: 500px;
height: 300px;
position: relative;
}
.demo2{
width: 500px;
height: 300px;
background:rgba(255,255,255,0.3);
}
</style>
</head>
<body>
<div class="demo2-bg">
<div class="demo2">背景图半透明,文字不透明</div>
</div>
</body>
</html>
|
登入後複製
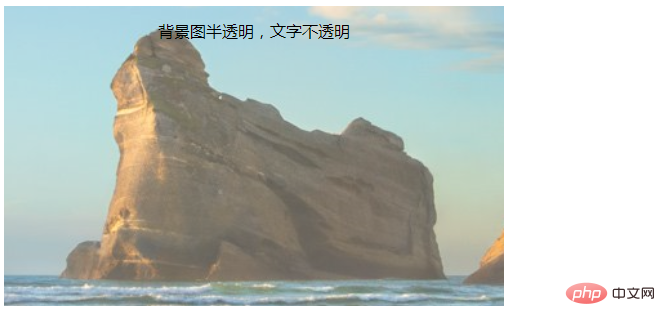
輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼實現文字不透明背景半透明效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!