在css中,可以利用「border-right」屬性來去除元素的右邊框,該屬性的作用是設定元素右邊框的樣式,當該屬性的值為「none」時,就會去掉元素的右邊框,只需要給元素加上「border-right:none;」樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼去掉元素的右邊框
#在css中,有border-right屬性可以控制元素的右邊框樣式,下面我們透過範例來看看怎樣透過border-right屬性來設定元素的右邊框。
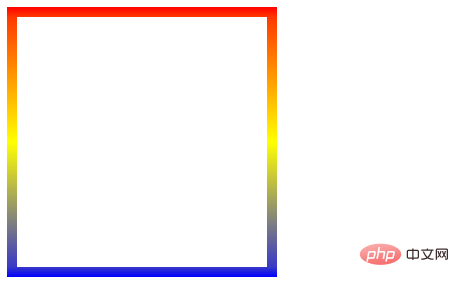
首先我們先建立一個完整的元素邊框,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
</html>輸出結果:

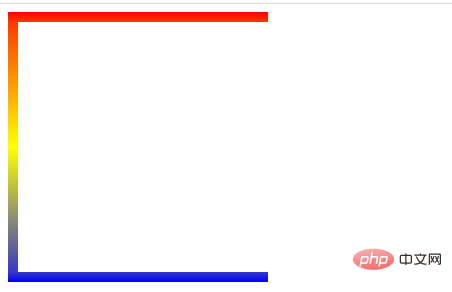
在為元素新增border- right:none樣式,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
border-right:none
}
</style>
<div></div>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼去掉元素的右邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




