在css中,可以利用「border-right」和「border-bottom」屬性來設定td元素只有右下邊框,語法為「border-right:邊框大小solid 邊框顏色;border-bottom:邊框大小solid 邊框顏色;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定td只有右下邊框
#在css中,可以利用border-right屬性和border-bottom屬性來設定td邊框只有右下,border-right屬性用於設定右邊框的樣式,border-bottom屬性用於設定下邊框的樣式,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
td{
border-right:2px solid red;
border-bottom:2px solid red;
}
</style>
<table>
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
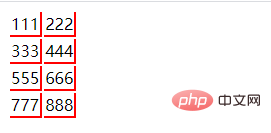
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css怎麼設定td只有右下邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!



