ecmascript 是什麼
ecmascript是一種由Ecma國際在標準ECMA-262中定義的腳本語言規範,這種語言在萬維網上應用廣泛,它往往被稱為JavaScript或JScript,但實際上後兩者是ECMA-262標準的實現與擴展。

本文操作環境:Windows7系統、ECMAScript 6版、Dell G3電腦。
ecmascript 是什麼?
ECMAScript是一種由Ecma國際(前身為歐洲電腦製造商協會)在標準ECMA-262中定義的腳本語言規範。這種語言在萬維網上應用廣泛,它往往被稱為JavaScript或JScript,但實際上後兩者是ECMA-262標準的實現和擴展。
所以它可以理解為是JavaScript的一個標準,但實際上後兩者是ECMA-262標準的實現和擴展。
歷史:
ECMAScript是由網景的布蘭登·艾克開發的一種腳本語言的標準化規範;最初命名為Mocha,後來改名為LiveScript,最後重命名為JavaScript。 1995年12月,升陽與網景共同發表了JavaScript[2]。 1996年11月,網景公司將JavaScript提交給歐洲電腦製造商協會進行標準化。 ECMA-262的第一個版本於1997年6月被Ecma組織採納。 ECMAScript是由ECMA-262標準化的腳本語言的名稱。
儘管JavaScript和JScript與ECMAScript相容,但包含超出ECMAScript的功能。
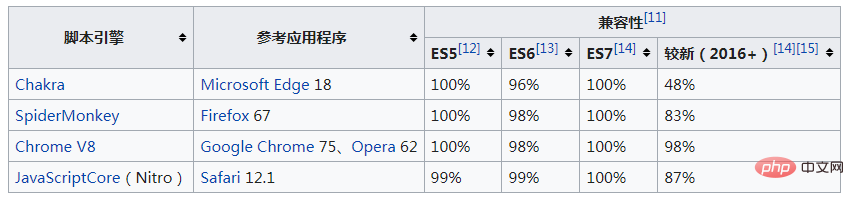
相容性
許多應用程式支援ECMAScript,尤其是網頁瀏覽器。下列表格列出了目前版本的軟體與ECMAScript最新版本的相容性。

該測試的內容託管在官方儲存庫 https://github.com/tc39/test262(頁面存檔備份,儲存於網路檔案館) 中,也可以在 https://v8.github.io/test262/website/default.html(頁面存檔備份,儲存於網路檔案) 和 https://bakkot.github.io/test262-web-runner/(頁面存檔備份,存於互聯網檔案館) 上存取最新的網頁瀏覽器測試包工具。官方儲存庫也指向由社群維護的其他專案測試包,以測試其他例如 Node.js 的 ECMAScript / JavaScript 環境。
推薦學習:《javascript基礎教學》
以上是ecmascript 是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗
Apr 11, 2025 am 12:02 AM
React是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素
Apr 08, 2025 pm 05:53 PM
React組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 VUE 2的反應性系統在數組和對象更改方面有什麼局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反應性系統在數組和對象更改方面有什麼局限性?
Mar 25, 2025 pm 02:07 PM
VUE 2的反應性系統在直接陣列索引設置,長度修改和對象屬性添加/刪除方面掙扎。開發人員可以使用VUE的突變方法和vue.set()來確保反應性。
 與React一起使用打字稿有什麼好處?
Mar 27, 2025 pm 05:43 PM
與React一起使用打字稿有什麼好處?
Mar 27, 2025 pm 05:43 PM
Typescript通過提供類型安全性,提高代碼質量並提供更好的IDE支持來增強反應開發,從而降低錯誤並提高可維護性。
 React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術
Apr 10, 2025 am 09:34 AM
React是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 如何將用戶使用者用於復雜狀態管理?
Mar 26, 2025 pm 06:29 PM
如何將用戶使用者用於復雜狀態管理?
Mar 26, 2025 pm 06:29 PM
本文在React中使用UserDucer進行了複雜的狀態管理解釋,詳細介紹了其對Usestate的好處,以及如何將其與副作用的使用效率集成在一起。
 vue.js中的功能組件是什麼?它們什麼時候有用?
Mar 25, 2025 pm 01:54 PM
vue.js中的功能組件是什麼?它們什麼時候有用?
Mar 25, 2025 pm 01:54 PM
vue.js中的功能組件無狀態,輕量級且缺乏生命週期鉤,非常適合呈現純數據和優化性能。它們通過沒有狀態或反應性而與狀態組件不同,使用渲染函數直接






