方法:1、利用「元素{background-image:url(圖片元素);}」語句將圖片設定為元素的背景圖片;2、利用「元素{background-position:left top;} 」語句來定位背景圖片,讓背景圖片居右上角顯示即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼讓圖片居左上角顯示
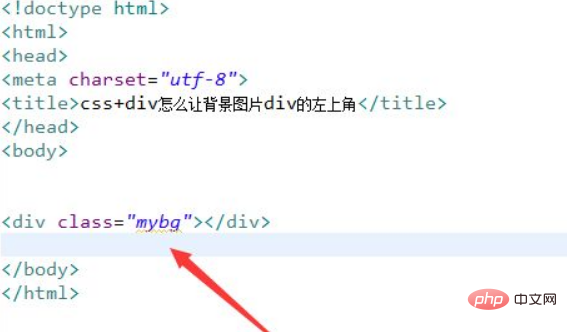
#1、新建一個html文件,命名為test.html,用於講解css div怎麼讓背景圖片div的左上角。使用div建立一個模組,用於測試。為div標籤新增一個class屬性,設定為mybg。

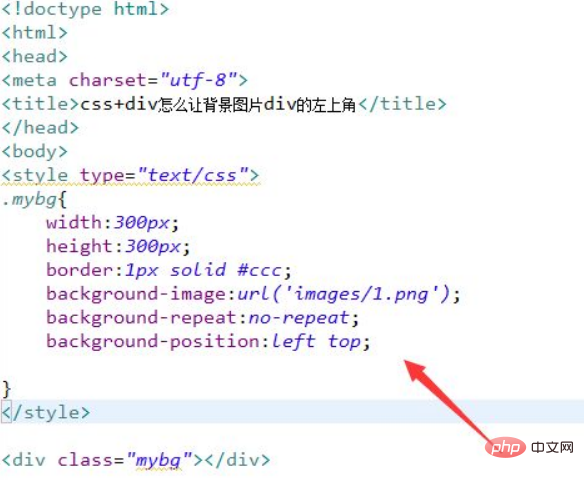
2、在css標籤內,透過class設定div的樣式,定義它的寬度300px,高度為300px,邊框為1px。再透過background-image屬性設定背景圖片為1.png,透過background-repeat設定背景圖片不平鋪,並將background-position屬性設定為“left top”,控制背景圖片在左上角。

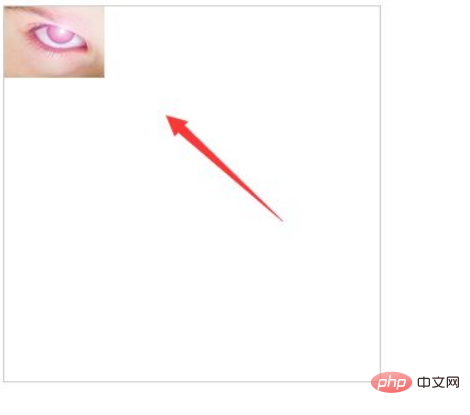
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、使用div建立一個模組,為div標籤新增一個class屬性。
2、在css標籤內,透過class設定div的樣式,定義它的寬度300px,高度為300px,邊框為1px。
3、在css標籤內,再透過background-image屬性設定背景圖片為1.png,透過background-repeat設定背景圖片不平鋪,並將background-position屬性設定為“left top”,控制背景圖片在左上角。
(學習影片分享:css影片教學)
以上是css怎麼讓圖片居左上角顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!



