vscode如何美化命令列?以下這篇文章就來跟大家分享一個美化命令列工具zsh,介紹一下vscode中zsh工具的安裝方法,希望對需要的朋友有幫助!

一、what is zsh???
二、安裝
WSL Windows Terminal
1. WSL(Windows Subsystem for Linux)
2. Windows Terminal
3. 安裝
- (1) 用管理員模式開啟powershell,輸入以下指令: Enable-WindowsOptionalFeature -Online - FeatureName Microsoft-Windows-Subsystem-Linux,之後系統要重新啟動,等待ing。
- (2)去MicroSoft Store下載Ubuntu與Windows terminal








(3)開啟Windows terminal切換到Ubuntu模式安裝zsh和oh-my-zsh
######透過指令安裝zsh# #####
install zsh
exec zsh 切换到zsh复制代码
登入後複製
######透過指令安裝oh-my-zsh######
sh -c "$(curl -fsSL https://raw.githubusercontent.com/ohmyzsh/ohmyzsh/master/tools/install.sh)"复制代码
登入後複製
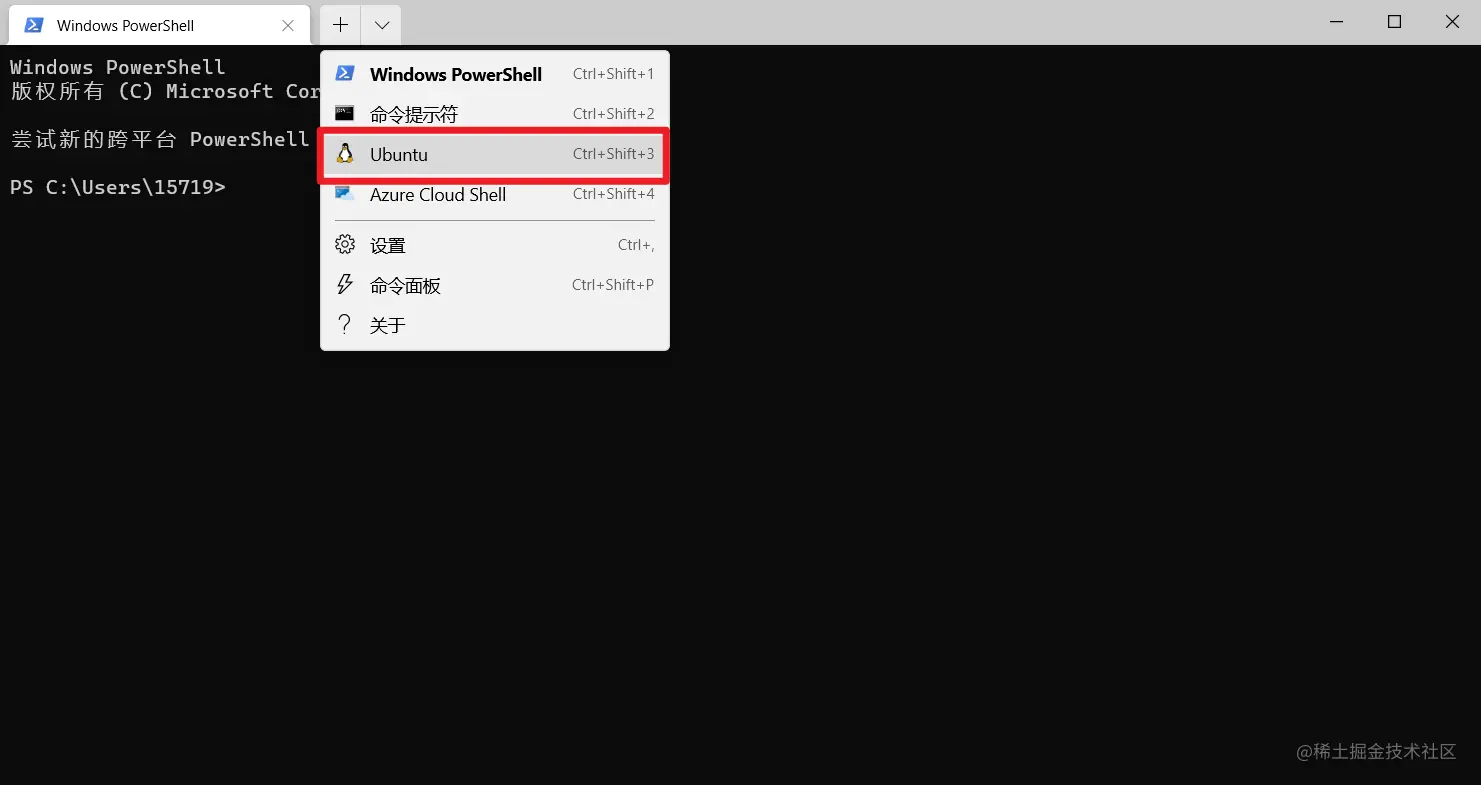
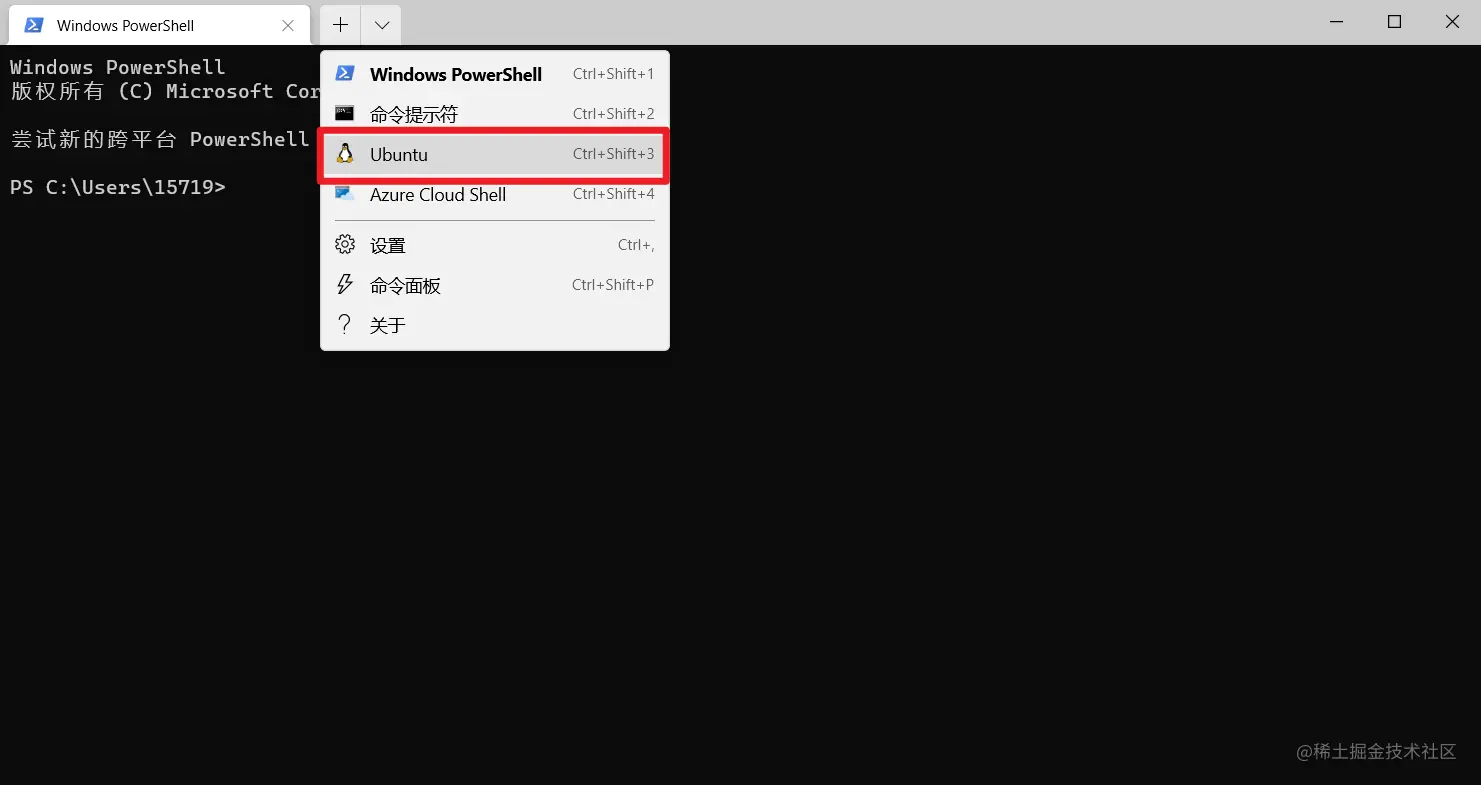
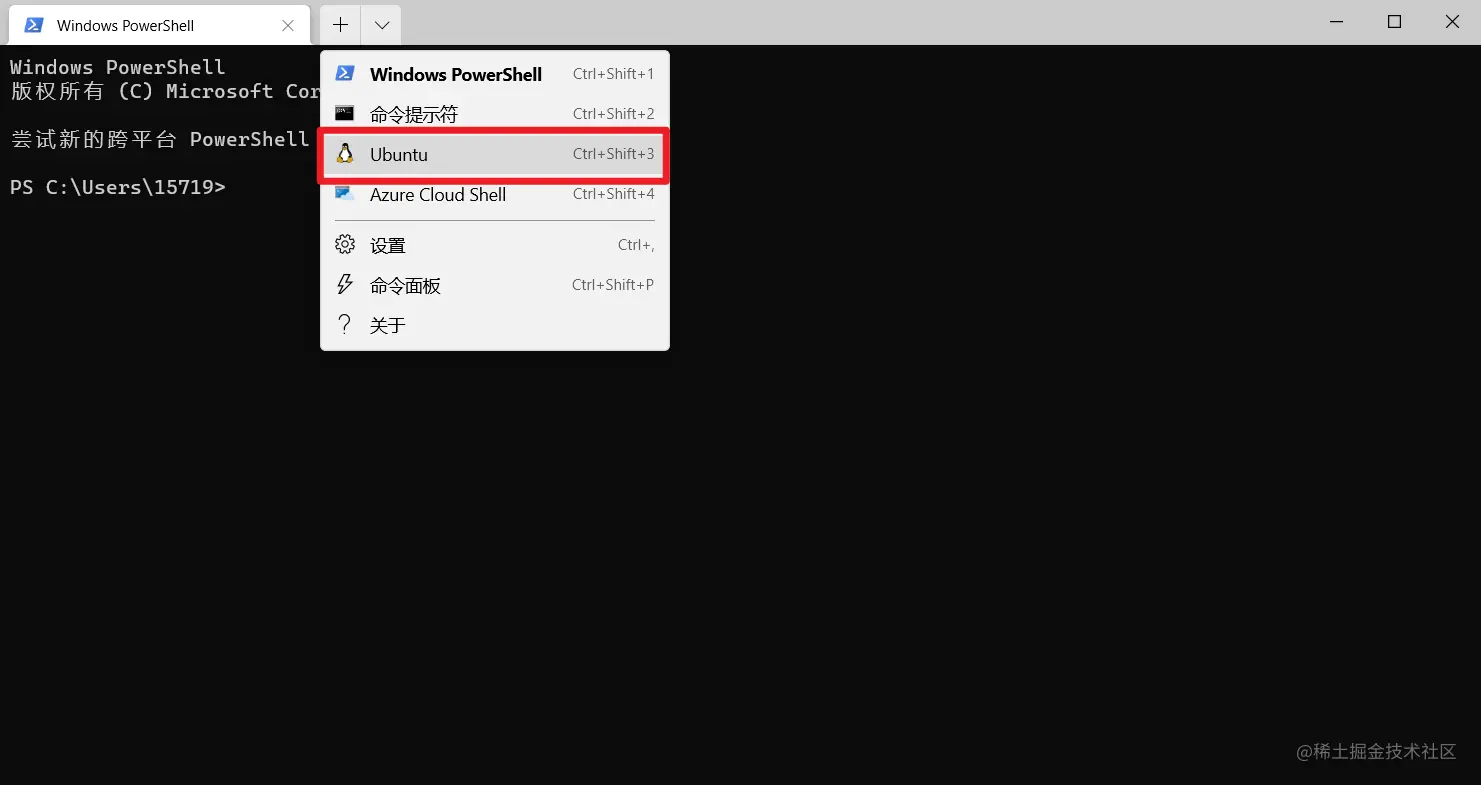
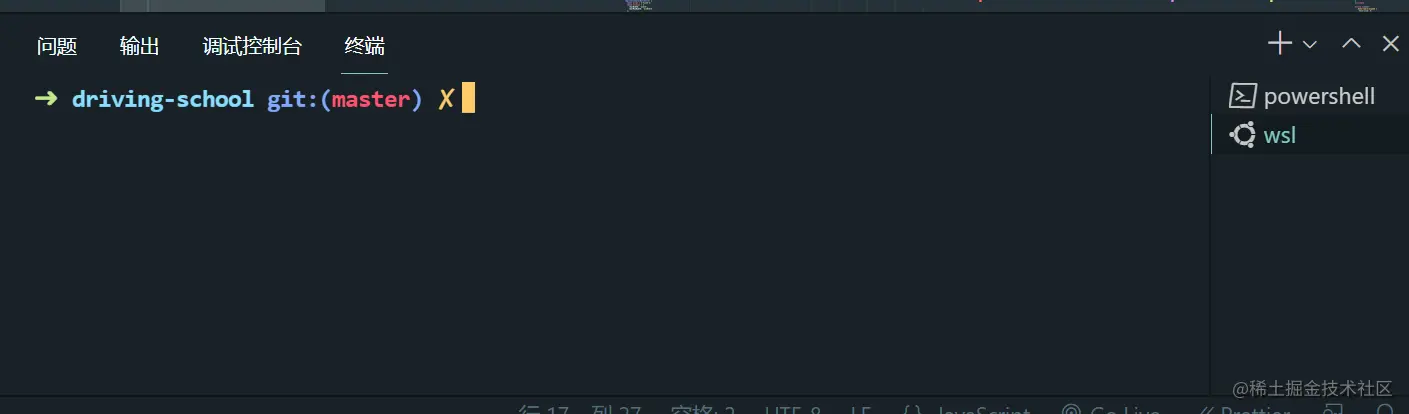
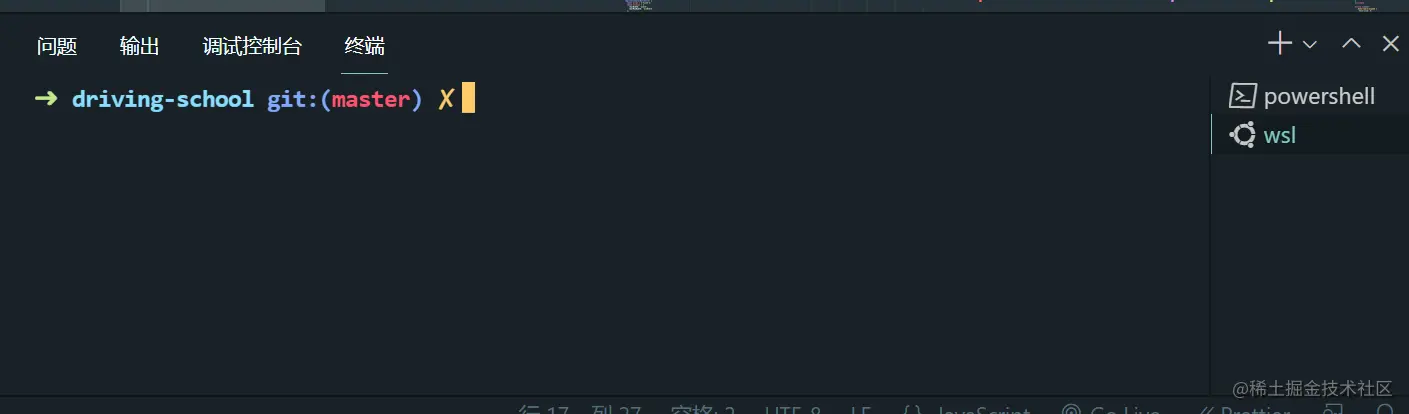
######提醒!有可能出現下載oh-my-zsh失敗情況,這個時候可以透過Windows Terminal行建立一個.sh文件,透過記事本打開,並將上述連結中的內容拷貝到創建的.sh文件中,再透過sh - c 檔名執行,就可以安裝成功了############################三、效果#########安裝成功後可以看到vscode終端機裡多了一個Ubuntu(WSL)選項,選擇該終端機後,就可以看到oh-my-zsh的效果################# ##########更多關於VSCode的相關知識,請造訪:###vscode教學###! ! ######
以上是vscode如何美化命令列? zsh工具安裝教學分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!