方法:1、利用bind()方法給元素綁定點擊事件並指定一個事件處理函數;2、在處理函數中用index()方法計算點擊元素的索引位置,語法為「$ (元素物件).bind('click',function(){元素物件.index();})」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery判斷點擊的是元素中的第幾個
#在jquery中,可以使用index()方法來獲得目前點擊的是第幾個元素。下面舉例來講解用jquery怎麼知道我點擊的是第幾個li。
範例如下:
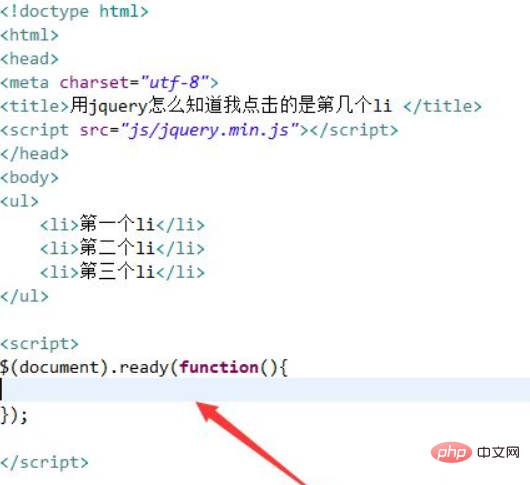
1、新建一個html文件,命名為test.html,用來講解用jquery怎麼知道我點擊的是第幾個li。使用script標籤載入jquery.min.js文件,成功載入該文件,才能使用jquery方法。使用ul標籤,li標籤建立一個列表,例如,建立三個項目列表。使用ready()方法在頁面載入完成時,執行function方法。

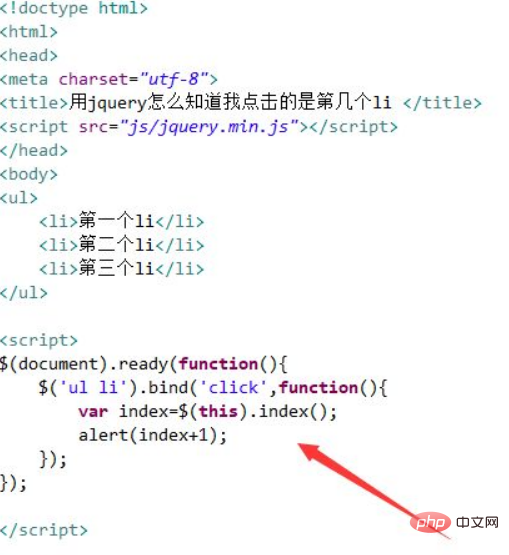
2、在function方法內,透過取得li對象,使用bind()方法給每一個li綁定click點擊事件,當li被點擊時,透過index ()方法取得目前li標籤的索引值,最後,使用alert()方法輸出索引值。

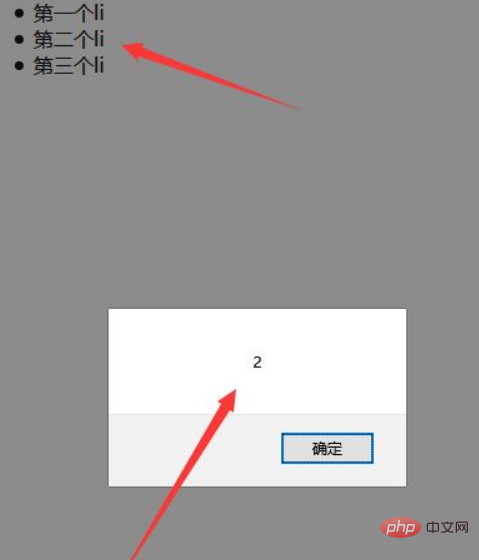
在瀏覽器開啟test.html文件,點擊按鈕,查看結果。

總結:
1、使用bind()方法給每個li標籤綁定click點擊事件。
2、透過index()方法取得目前點選li標籤的位置索引。
注意事項:
index()獲得的索引從0開始,因此上面的範例要進行加1操作。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼判斷點擊的是第幾個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




