收到了Chrome 96 版本的更新推送,簡單看了一下,還是更新了幾個挺有趣的東西的,一起來看看到底都有啥~
先下載Chrome Beta 版本才能體驗Chrome 96 哈

Chrome Beta我們順便來給每個功能打個分吧~ 滿分五顆星⭐️⭐️⭐️⭐️⭐️


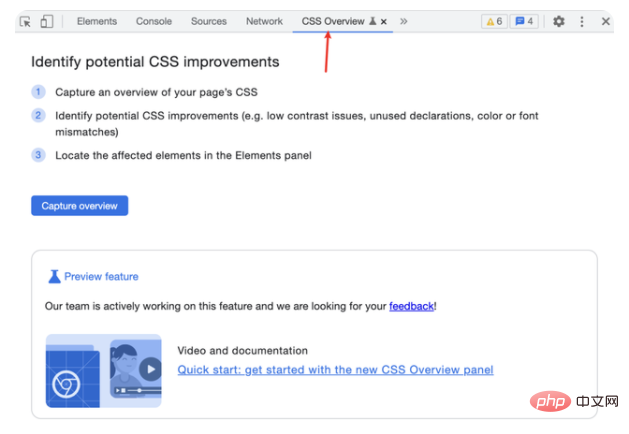
我剛打開控制台,第一個映入眼簾的就是CSS Overview
CSS Overview是啥呢?其實就是分析你目前頁面,產生一個CSS報告,用於幫助開發者分析頁面是否還有潛在的可以改善的CSS,例如未使用的CSS、不匹配的字體、整體顏色使用情況、媒體查詢的數量等等等說啥都不如試試看

深色主題
這個我吹爆啊! !前陣子我還天天找一個好用的切換深色主題的瀏覽器插件,講真的,沒一個好用的,這不 Chrome 原生支援深色主題了! 來,一張動圖教你們怎麼開啟~
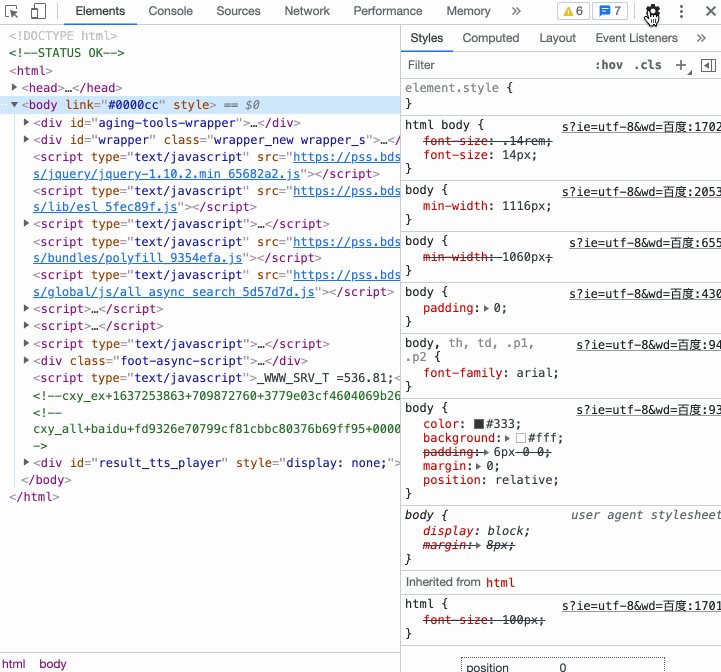
以JS屬性複製CSS樣式
 你應該都有在瀏覽器複製樣式到編輯器裡的操作吧
你應該都有在瀏覽器複製樣式到編輯器裡的操作吧
而有些地方的CSS寫法就不是這樣的,就像React 中的內聯Style 屬性的物件寫法,如:
const APP = () => {return (
 打分:⭐️⭐️⭐️
打分:⭐️⭐️⭐️


Payload 面板是啥?其實就是我們常在Network 裡看請求時的請求參數,儂,就是這個
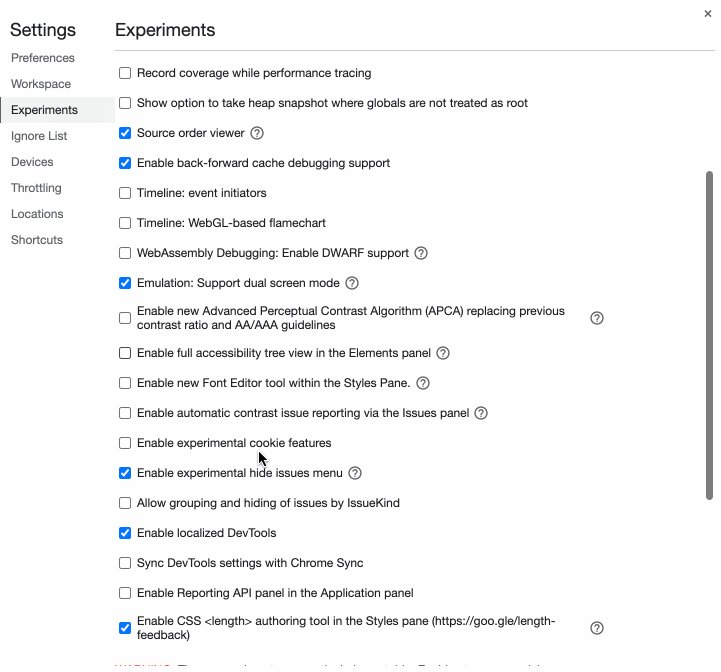
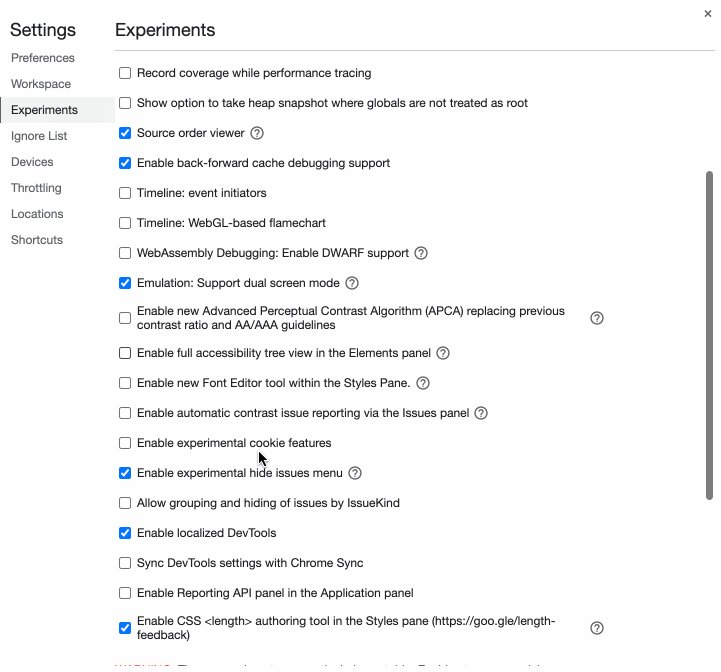
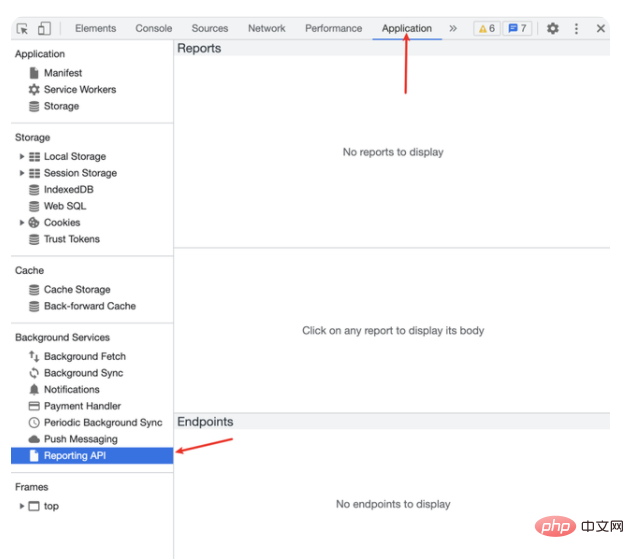
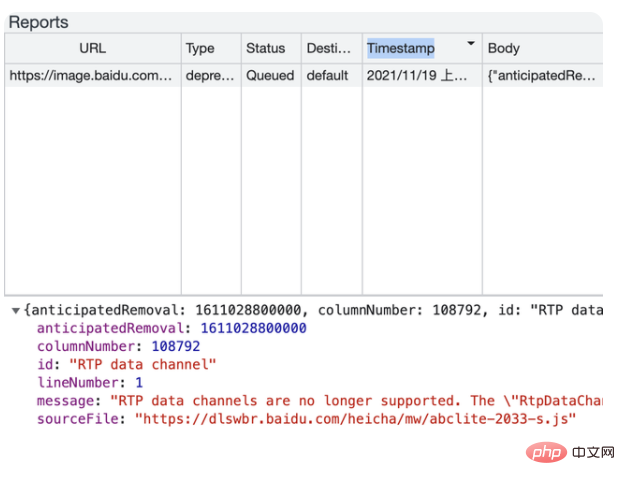
######其實就是請求參數,這也是我們關注最多的內容了,現在Chrome 96單獨把它抽離出來放在一個面板中###############簡單粗暴的功能,再也不用點進去往下滑呀滑了~######打分數: ⭐️⭐️⭐️⭐️⭐️#########Reporting API#########這是一個實驗性功能,意味著還需要一段時間的改善和試用,我們想要使用的話,必須在Chrome devtool 的設定裡打開,打開以後還需要重啟devtool################開啟Reporting API開啟後在哪看呢?在這! ###############Reporting API你們一定關心它是乾啥的,如其名,用來報告的,報告啥呢?其實就是幫你監控頁面,然後監測一些不太友善的東西,然後上報資訊######什麼是不太友善的東西?例如線上錯誤、頁面的安全問題、已棄用API仍在使用、瀏覽器崩潰等等,這些情況Reporting API 都會通通幫你上報,等你啥時候有空了,去報告裡review 一下,解決一下問題######對了,它會回報哪些資訊呢? ###Timestamp:回報時間
body:報告資料
type:回報類型
url:產生報告的目標url
user_agent:請求頭中的User-Agent
我監測了幾個頁面,終於收集到一個報告了

上報資訊好了,本文就不展開介紹這個API的具體使用了,不過現在看來,這個功能好像挺不錯的哈~ 像一個運行品質監視器
打分:⭐️⭐️⭐️⭐️ (還沒大面積使用,給四顆星,怕它驕傲)
最後
對於Chrome 96 更新的這5 個新功能,你最喜歡哪一個?歡迎在留言區留言




