html5離線儲存有兩種:1、localstorage(本地儲存),通常用於靜態資源(靜態頁面)的快取;2、Application Cache(應用程式快取),通常用於AJAX請求緩存,儲存非關鍵性AJAX資料。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
HTML5提出了兩大離線儲存技術:localstorage與Application Cache,兩者各有應用場景;傳統還有離線儲存技術為Cookie。
(1)Application Cache(應用程式快取):通常用於靜態資源(靜態頁面)的快取。
(2)LocalStorage(本地儲存):通常用於AJAX請求緩存,儲存非關鍵性AJAX資料。
而cookie只能保存一小段文字(4096位元組);所以不能儲存大數據,這是cookie與上述快取技術的差異之一,而因為HTTP是無狀態的,伺服器為了區分請求是否來自同一個伺服器,需要一個識別字串,而這個任務就是cookie完成的,這一段文字每次都會在伺服器與瀏覽器之間傳遞,以驗證使用者的權限。
所以Application Cache的應用程式場景不一樣,所以使用也不一致。
HTML5引入了應用程式快取技術,意味著web應用程式可進行緩存,並在沒有網路的情況下使用,透過建立cache manifest文件,可以輕鬆的建立離線應用程式。
Application Cache帶來的三個優點是:
① 離線瀏覽
② 提升頁面載入速度
③ 降低伺服器壓力
而且主要瀏覽器皆以支援Application Cache,就算不支援也不會對程式造成什麼影響
Application Cache離線儲存的應用是什麼
搭乘飛機、手機訊號弱、去演講的時候可能沒有網絡,這個時候可以使用離線存儲
#既然我們知道Application Cache是用於當網絡離線的時候讀取緩存在客戶端的文件的,那要怎麼檢測網路是否在線?
偵測網路OnLine屬性如下:
if (navigator.onLine == true){
alert("正常上网")
}
else{
alert("无法连接网络")
}
瀏覽器端
瀏覽器上只需要一個簡單的設定即可,在文件的 標籤中包含manifest 屬性
<html manifest="demo.appcache">
檔案副檔名建議為:.appcache。第一次訪問網頁緩存在本地的文件,如果下次如果沒有網,就不走伺服器了,就取這個文件清單了
伺服器端
在伺服器添加配置正確的MIME- type,即"text/cache-manifest"。必須在 web 伺服器上進行設定。
現在應用的還不是特別的廣泛,因為大部分網站都有互動的功能,一但沒有互動功能,網站就成了純展示,意義就不大了。
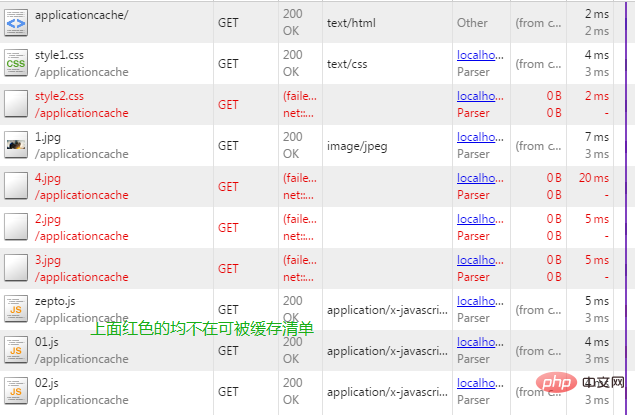
CACHE MANIFEST CACHE: # 需要缓存的文件列表 style1.css 1.jpg 01.js http://localhost/applicationcache/02.js http://localhost/applicationcache/zepto.js NETWORK: # 不需要缓存的 4.jpg FALLBACK: # 访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html 2.jpg/3.jpg
無網路後示範圖:

推薦教學:《 html影片教學》
以上是html5離線儲存有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!



