css把畫面內容縮小一半的方法:1、將畫面元素放置在一個div元素中;2、利用width和height屬性將div元素的大小設定為畫面元素的一半;3、給div元素新增「overflow:hidden;」樣式讓超出div的畫面元素隱藏即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼把畫面內容縮小一半
#我們可以先將畫面放到div元素中,將div元素的大小設為畫面一樣大,這時候透過width元素或是height元素將div元素的大小設為一半大,透過overflow元素設定超過div大小的元素隱藏,這時候就可以吧畫面內容縮小一半了。
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" / alt="css怎麼把畫面內容縮小一半" >
</div>
<img src="/static/imghw/default1.png" data-src="1118.02.png" class="lazy" / alt="css怎麼把畫面內容縮小一半" >
</body>
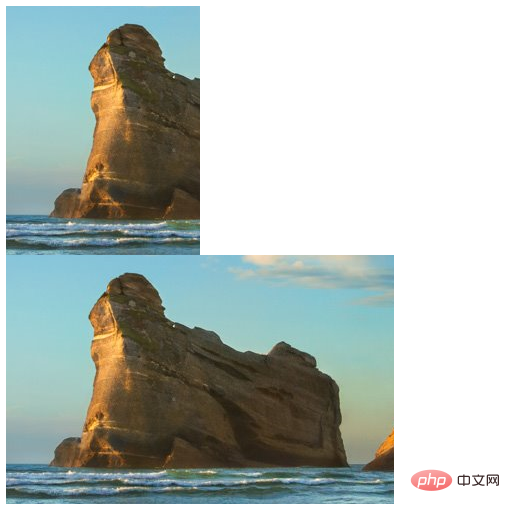
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼把畫面內容縮小一半的詳細內容。更多資訊請關注PHP中文網其他相關文章!




