在css中,可以利用position屬性把導覽列固定住,只需要給導覽列元素添加「position:fixed;」樣式,將導覽列相對於瀏覽器視窗進行固定定位即可,這樣被固定的導覽列元素就不會隨著捲軸的拖曳而改變位置。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼把導覽列固定住
#可以為導覽列新增固定定位是導覽來固定住。語法為“position:fixed;”。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
*{margin:0;padding: 0;}
ul{
list-style-type: none;
overflow: hidden;
background-image:url(1118.02.png);
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover{
background-color: red;
}
</style>
</head>
<body>
<ul>
<li><a href="#home">首页</a></li>
<li><a href="#news">新闻动态</a></li>
<li><a href="#contact">联系我们</a></li>
<li><a href="#about">关于我们</a></li>
</ul>
<div style="background-color:pink;height:1500px;"></div>
</body>
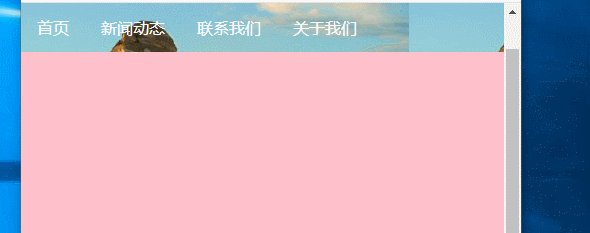
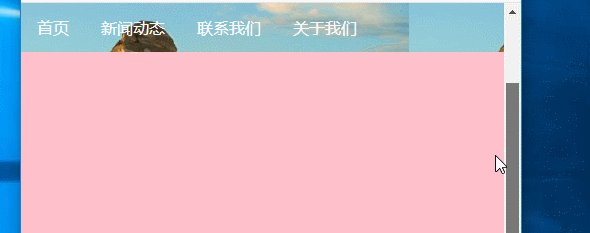
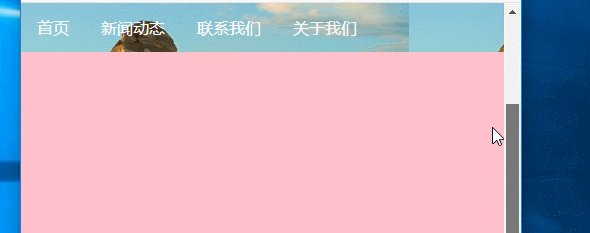
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼把導覽列固定住的詳細內容。更多資訊請關注PHP中文網其他相關文章!



