在html中,可以利用display屬性將盒子模型元素改為行內塊元素,該屬性能設定元素的類型,當值為“inline-block”時可將元素設為“行內塊元素”,語法“盒子模型元素{display: inline-block;}”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
}
</style>
</head>
<body>
<div>div元素</div>
<span>span</span> <span>span</span>
</body>
</html>
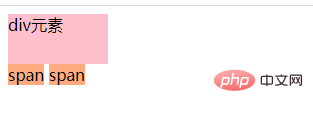
可以看出:
div是塊狀元素,獨佔一行;而span是內聯元素,元素設定寬高。
而那麼怎麼將它們改成行內塊元素?
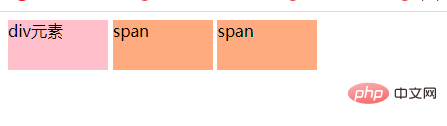
可以利用display屬性,加入「display: inline-block;」樣式即可。
div {
width: 100px;
height: 50px;
background-color: #FFC0CB;
display: inline-block;
}
span{
width: 100px;
height: 50px;
background-color: #ffaa7f;
display: inline-block;
}
以上是html盒子模型元素怎麼改成行內塊元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




