jq去掉html標籤的方法:1、使用remove(),語法「$("選擇器").remove()」;2、使用empty(),語法「$("選擇器" ).empty()」;3、使用detach(),語法「$("選擇器").detach()」。

本教學操作環境:windows7系統、HTML5&&jquery1.10.2版、Dell G3電腦。
jQuery去掉html標籤
#方法1:使用remove()
remove()方法移除被選元素,包括所有的文字和子節點。
此方法也會移除被選取元素的資料和事件。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
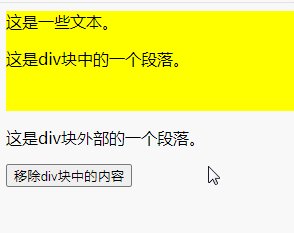
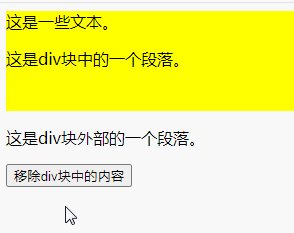
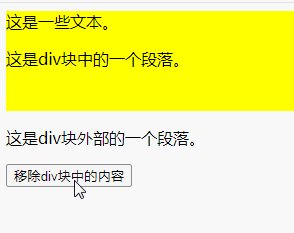
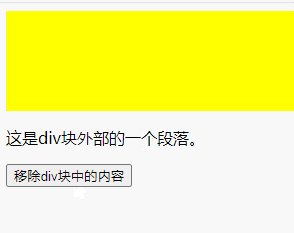
方法2:使用empty()方法
empty() 方法移除所有選取元素的子節點和內容。
注意:此方法不會移除元素本身,或它的屬性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>
方法3:使用detach()方法
detach() 方法移除被選元素,包括所有的文本和子節點。然後它會保留資料和事件。
該方法會保留移除元素的副本,允許它們在以後被重新插入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>
相關影片教學推薦:jQuery教學(影片)
以上是jq怎麼去掉html標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!




