今天的主要講解部分有以下幾點:1.示範一個完整的專案結構 2.$scope的意思 3.模組化和依賴注入。
一.示範一個完整的專案結構。
下面的所有這些代碼,都是轉載於@大漠窮秋 老師的。我轉載來之後放到了github上,大家可以去這個連結看原始碼。一邊看,一邊學習,效果最好了~~~~
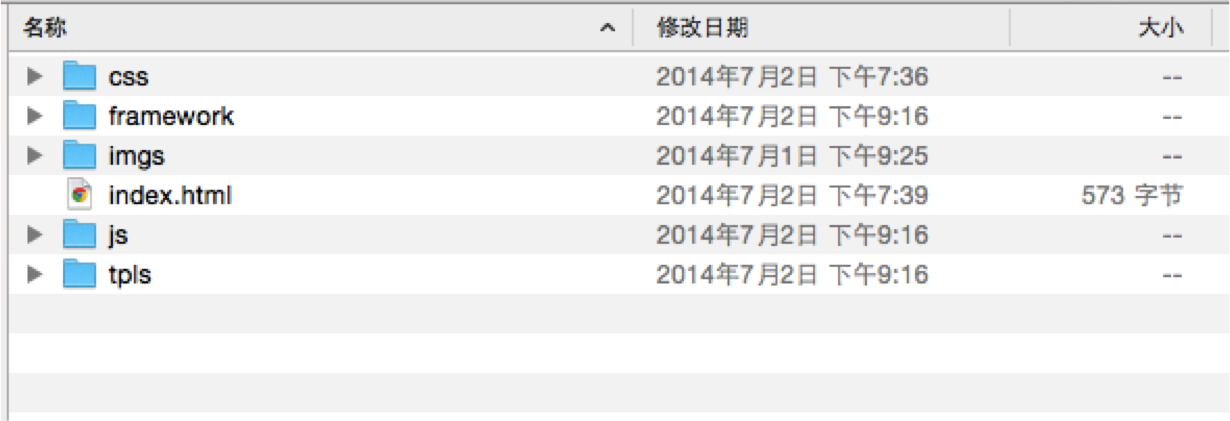
下面我們來看這個截圖,

這就是一個完整的angularjs專案應該有的目錄結構。下面我來講解每一個資料夾對應的分別是什麼意義。
1.css:不用說了,就是放一些css的樣式檔。
2.framework:這裡一般放一些除了angularjs之外的第三方需要的前端框架(ui),例如bootstrap、ueditor等等。
3.imgs:也不用說,放圖片檔案。
4.index.html:主要文件,當然,如果項目文件比較多,也可以單獨建個資料夾放頁面。
5.js:不用多說,放自己新建的js檔。
6.tpls:全名是templates,意思是模版。裡面放的是部分html程式碼。與angualrjs的directive指令中的templateUrl屬性合用。
下面我們主要看一下tpls的使用方法:這裡的tpls資料夾下有一個test.html文件,程式碼如下:
<ul>
<li>
第一行test
</li>
<li>
第二行test
</li><li>
第三行test
</li>
</ul>我們上面也說,這裡的檔案只是html的一部分,例如這裡只是一個ul的部分程式碼。那有些人就奇怪了,這樣寫有什麼用呢,我該怎麼使用呢?不急,下面我來告訴大家怎麼使用:
其實我們上課提到過了,不知道的人點擊這裡,你可以看到第三點,我提到的directive方法。它的意思呢就是定義一個html標籤,然後回傳的html內容就是就是這裡的ul部分啦。
下面來看具體使用代碼:
var appModule = angular.module('app', []); //app是html中ng-app指令的名称
appModule.directive('hello', function() { //定义一个指令,名称叫hello
return {
restrict: 'E',
//template: '<div>Hi there</div>',
templateUrl:'/tpls/test.html',
replace: true
};
});對上面程式碼的解釋:就是定義了一個hello標籤,使用此標籤的時候,回傳的是test.html的內容(使用template和templateUrl都行)。
為什麼我們要把上面的ul內容放到單獨的資料夾呢?現在想明白了嗎? ?就是為了當回傳的內容很多時,直接使用連結對應就好了,讓程式碼看起來很清晰。
二.看一些$scope。
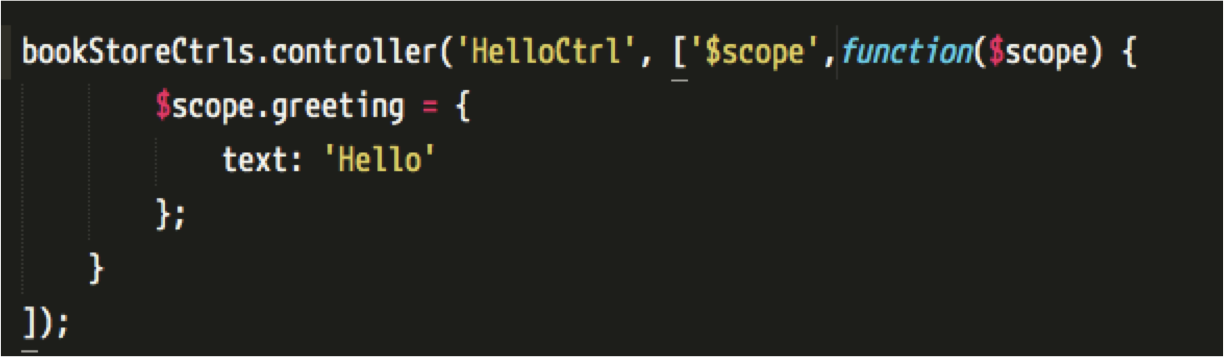
我們來看下面這張圖片,深入講解一些scope和它的特性:

我們來看一下上面的程式碼:先是定義了一個控制器叫做HelloCtrl,裡面給$scope添加了一個屬性greeting,greeting屬性是一個對象,添加了text屬性,值為'Hello',就這麼簡單。然後在頁面中就可以直接呼叫greeting.text,就能夠得到‘Hello'的值了。是不是很神奇呢?那$scope到底是個什麼東西呢?為什麼能夠實現這些功能呢?下面這些都是它的特性,看了之後一定要對它有一定的理解。
1.$scope是一個作用域,也可以理解為一個物件。
2.$scope提供了一些工具和方法,例如$watch()和$apply()等等。
3.$scope也是一個執行環境(作用域)。
4.子$scope可以繼承父$scope的屬性和方法。
5.每一個Angular應用只有一個跟$scope($rootscope,位於ng-app中)。
3.模組化與依賴注入
來看下面這段定義控制器的程式碼:
var myApp = angular.module('angularApp', []);
myApp.controller('HelloCtrl', ['$scope',function($scope) {
$scope.greeting = {
text: 'Hello'
};
}
]);
myApp.controller('ByeCtrl', ['$scope',function($scope) {
//.....
}
]);還記得最開始講解的定義控制器嗎?直接使用funciton name(){}的方法。 慢慢的我們發現,如果控制器太多,這樣就不好管理了,為了實現angualrjs的模組化,我們需要換成上面的寫法,然後我跟大家解釋這段程式碼的意思。
第1行: 先取得整個頁面的modula名稱‘myApp',,,angularApp是html中ng-app的值。
第3行: 定義一個控制器,名稱為‘HelloCtrl';
第9行同上。
這樣,我們就不知不覺的實現了模組化! ! !
這裡我們只調用了controller方法,還有第一節提到的directive、filter等等方法,都應該在myApp上調用,以實現響應的功能。然後使用多個模組完成一個項目,我們就實現了依賴注入! !
OK,以上就是對這3個主要模組的使用說明了。希望對大家的學習有幫助啦。 。 。如果對於上面的筆記有不懂的地方,儘管問我,我一定會給大家解答的。祝大家生活愉快!




