在css中,可以利用「text-align」屬性讓圖片右對齊顯示,該屬性用於設定元素的水平對齊方式,當屬性的值為right時,元素會向右對齊顯示,只需要為元素添加“text-align:right;”樣式即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css圖片怎麼右對齊顯示
在css中,可以使用text-align屬性讓div內的圖片居右對齊。以下舉例說明css如何讓div中的圖片居右對齊。
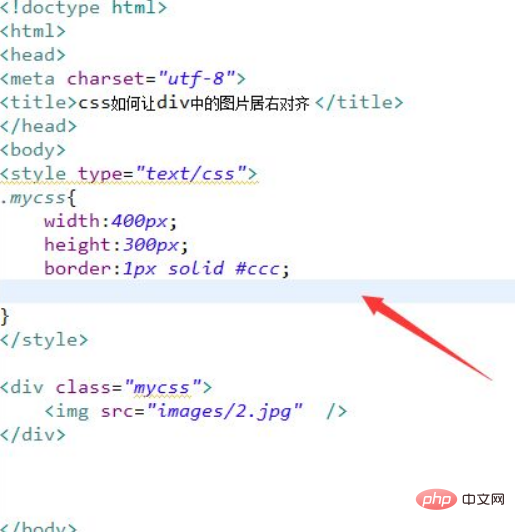
1、新建一個html文件,命名為test.html,用來講解css如何讓div中的圖片居右對齊。使用div標籤建立一個模組,在div內,使用img標籤建立一張圖片。設定div標籤的class屬性為mycss。透過class設定div的樣式,定義它的寬度為400px,高度為300px,邊框為1px。

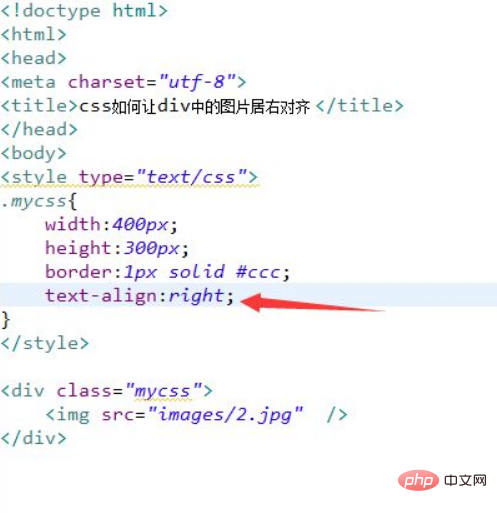
2、在css標籤內,再將text-align屬性設為right,用於讓div內的內容居右對齊,從而實現圖片居右對齊。

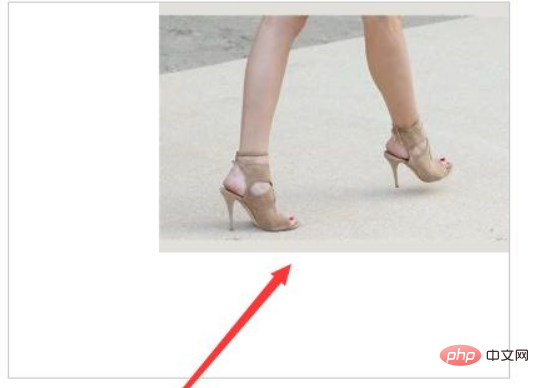
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、使用div標籤建立一個模組,在div內,使用img標籤建立一張圖片,設定div標籤的class屬性為mycss。
2、在css標籤內,透過class設定div的樣式,定義它的寬度為400px,高度為300px,邊框為1px。
3、在css標籤內,再將text-align屬性設定為right,用於讓div內的內容居右對齊,從而實現圖片居右對齊。
(學習影片分享:css影片教學)
以上是css圖片怎麼右對齊顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




