javascript關係運算子有哪些
javascript關係運算子有:1、「==」等於運算子;2、「===」全等運算子;3、「!=」不相等運算子;4、「!= =」不全等運算子;5、「<」小於運算子;6、「>」大於運算子;7、「>=」大於等於運算子;8、「<=」小於等於運算子。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
關係運算子
透過關係運算子可以比較兩個值之間的大小關係
如果關係成立它會回傳 true,如果關係不成立立即回傳false。
| 運算子 | #名稱 | #範例 |
|---|---|---|
| # #等於 | x == y 表示如果x 等於y,則為真 | |
| #=== | 全等 | x === y 表示如果x 等於y,且x 和y 的型別也相同,則為真 |
| #!= | ##不相等x != y 表示如果x 不等於y,則為真 | |
| 不全等 | x !== y 表示如果x 不等於y,或x 和y 的型別不同,則為真 | |
| 小於 | x < y 表示如果x 小於y,則為真 | |
| 大於 | x > y 表示如果x 大於y,則為真 | |
| 大於或等於 | x >= y 表示如果x 大於或等於y,則為真 |
小於或等於x <= y 表示如果x 小於或等於y,則為真
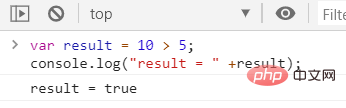
 ⑴判斷符號左側的值是否大於右側的值
⑴判斷符號左側的值是否大於右側的值
⑵如果關係成立,傳回true;如果關係不成立,則傳回false。
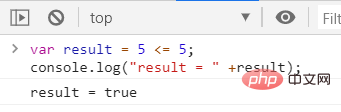
⑶範例1:關係成立
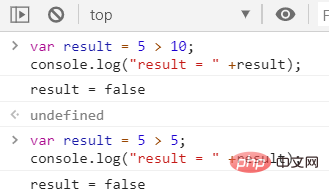
⑷範例1:關係不成立
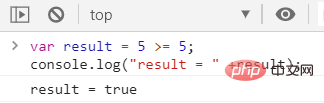
 # #2、大於等於(>=)
# #2、大於等於(>=)
判斷符號左邊的值是否大於或等於右邊的值
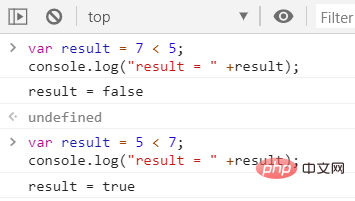
3、小於號(<)
如果關係成立,傳回true;如果關係不成立,則傳回false 。
 4、小於等於(<=)
4、小於等於(<=)
判斷符號左邊的值是否小於或等於右邊的值
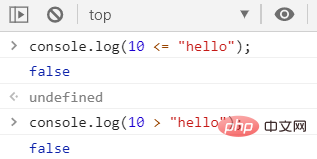
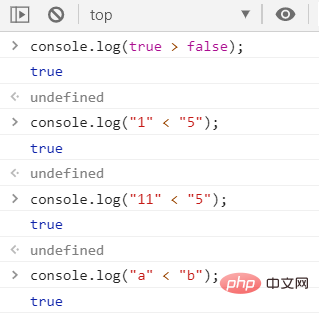
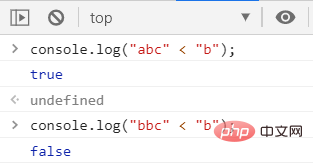
 5、非數值的情況
5、非數值的情況


⑷比較字元編碼時,是一位一位進行比較;

以上是javascript關係運算子有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
Python 語法的心智圖:深入理解程式碼結構
Feb 21, 2024 am 09:00 AM
python憑藉其簡單易讀的語法,廣泛應用於廣泛的領域。掌握Python語法的基礎架構至關重要,既可以提高程式效率,又能深入理解程式碼的運作方式。為此,本文提供了一個全面的心智圖,詳細闡述了Python語法的各個面向。變數和資料類型變數是Python中用於儲存資料的容器。心智圖展示了常見的Python資料類型,包括整數、浮點數、字串、布林值和列表。每個資料類型都有其自身的特性和操作方法。運算符運算符用於對資料類型執行各種操作。心智圖涵蓋了Python中的不同運算子類型,例如算術運算子、比
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 Python運算子:從菜鳥到大師的終極指南
Mar 11, 2024 am 09:13 AM
Python運算子:從菜鳥到大師的終極指南
Mar 11, 2024 am 09:13 AM
python運算子簡介運算子是特殊符號或關鍵字,用於執行兩種或多種運算元之間的運算。 Python提供了多種運算符,涵蓋廣泛的用途,從基本的數學運算到複雜的資料操作。數學運算子數學運算子用於執行常見的數學運算。它們包括:運算子運算元範例+加法a+b-減法a-b*乘法a*b/除法a/b%模運算(取餘數)a%b**冪運算a**b//整除(丟棄餘數) a//b邏輯運算子邏輯運算子用於將布林值連接起來並對條件進行求值。它們包括:運算子操作範例and邏輯與aandbor邏輯或aorbnot邏輯非nota比較運算







