寫入法:「border-radius:左上圓角值右上圓角值右下圓角值左下圓角值;」;「border-radius」屬性用來設定元素圓角的樣式,屬性的值可以分別設定元素四個角的圓角值,只需要將不想顯示圓角的圓角屬性值設為「0」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中圓角只想取一邊怎麼寫
#在css中,可以利用border-radius屬性來實作只顯示一邊圓角,此屬性用於設定元素的圓角樣式。
語法為:
border-radius:左上圆角值 右上圆角值 右下圆角值 左下圆角值;
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
border:2px solid #a1a1a1;
height:350px;
background:#dddddd;
width:350px;
border-radius:25px 25px 0 0;
}
</style>
</head>
<body>
<div></div>
</body>
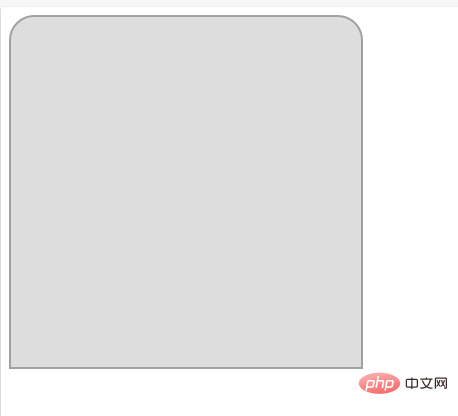
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css中圓角只想取一邊怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!



