在css中,可以利用「*」選擇器和「font-size」屬性來統一設定全頁文字字體,「*」選擇器能夠選取頁面內所有的標籤和元素,「font- size」屬性用於設定文字的字體樣式,語法為「*{font-size:字體大小值;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何統一設定全頁文字字體
#在css中,可以利用萬用字元選擇器「*」和font-size屬性來設定統一設定全頁文字字體,通配符使用星號*表示,意思是「所有的」。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
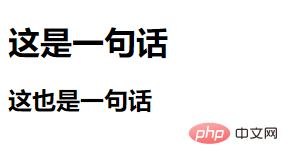
</html>輸出結果:

#利用「*」和font-size屬性設定全頁字體樣式,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
font-size:20px;
}
</style>
</head>
<body>
<h1>这是一句话</h1>
<h2>这也是一句话</h2>
</body>
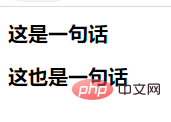
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css如何統一設定全頁文字字體的詳細內容。更多資訊請關注PHP中文網其他相關文章!




