在css中,可以利用“text-indent”屬性來設定文字的首行縮進,該屬性的作用就是規定文字區塊中首行文字的縮排樣式,只需要給元素新增“ text-indent:縮排值;”樣式即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定首行縮排
#在css中,可以利用text-indent屬性來設定首行縮進,text- indent屬性的作用就是規定文字區塊中首行文字的縮排。
範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {text-indent: 1cm}
</style>
</head>
<body>
<p>
噫吁嚱,危乎高哉!蜀道之难,难于上青天!蚕丛及鱼凫,开国何茫然!尔来四万八千岁,不与秦塞通人烟。西当太白有鸟道,可以横绝峨眉巅。地崩山摧壮士死,然后天梯石栈相钩连。上有六龙回日之高标,下有冲波逆折之回川。黄鹤之飞尚不得过,猿猱欲度愁攀援。青泥何盘盘,百步九折萦岩峦。扪参历井仰胁息,以手抚膺坐长叹。
</p>
</body>
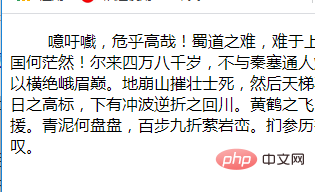
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼設定首行縮排的詳細內容。更多資訊請關注PHP中文網其他相關文章!




