ecmascript 5中陣列的map()方法有什麼用
在ecmascript中,map()方法可以對陣列的每個元素呼叫指定的回呼函數進行處理,並傳回包含結果的陣列;語法「array.map(function(currentValue,index,arr) , thisValue)」。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
map()方法可以對陣列的每個元素呼叫指定的回呼函數進行處理,並傳回包含結果的陣列。
map() 方法依照原始陣列元素順序依序處理元素。
語法
array.map(function(currentValue,index,arr), thisValue)
| 參數 | #描述 |
|---|---|
| function(currentValue, index,arr) | 必須。函數,數組中的每個元素都會執行這個函數。 函數參數:
|
| thisValue | 可選。物件作為該執行回呼時使用,傳遞給函數,用作 "this" 的值。 如果省略了 thisValue,或是傳入 null、undefined,那麼回呼函數的 this 就是全域物件。 |
map() 方法將傳回一個新數組,其中每個元素均為關聯的原始數組元素的回調函數傳回值。對於陣列中的每個元素,map() 方法都會呼叫 callbackfn 函數一次(採用升序索引順序),並不會為陣列中缺少的元素呼叫回呼函數。
除了陣列物件之外,map() 方法可由具有 length 屬性,且具有已依編製索引的屬性名的任何物件使用,如 Arguments 參數物件。
map() 方法不會直接修改原始數組,但回呼函數可能會修改它。在 map 方法啟動後修改陣列物件所獲得的結果說明如表所示。
| map 方法啟動後的條件 | 元素是否傳遞給回呼函數 |
|---|---|
| 在陣列的原始長度之外加上元素 | 否 |
| #新增元素以填入陣列中缺少的元素 | 是,如果該索引尚未傳遞給回呼函數 |
| 元素已更改 | 是,如果該元素尚未傳遞給回調函數 |
| 從陣列中刪除元素 | 否,除非該元素已傳遞給回呼函數 |
範例1
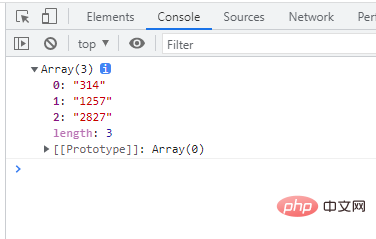
下面範例使用map() 方法來對應數組,把數組中每個元素的值平方,乘以PI 值,把傳回的圓的面積值當作新數組的元素值,最後回傳這個新數組。
function f (radius) {
var area = Math.PI * (radius * radius);
return area.toFixed(0);
}
var a = [10,20,30];
var a1 = a.map(f);
console.log(a1);
範例2
#下面範例使用map() 方法來對應數組,把數組中每個元素的值除以一個閾值,然後傳回這個新數組其中回調函數和閾值都以物件的屬性存在,透過這種方法示範如何在map 中使用thisArg 參數。
var obj = {
val : 10,
f : function (value) {
return value % this.val;
}
}
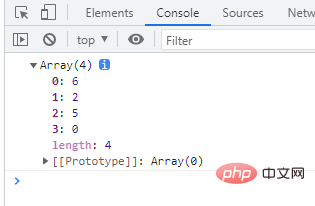
var a = [6,12,25,30];
var a1 = a.map(obj.f, obj);
console.log(a1); //6,2,5,0
範例3
#下列範例示範如何使用 JavaScript 內建方法作為回呼函數。
var a = [9, 16]; var a1 = a.map(Math.sqrt); console.log(a1); //3,4

範例4
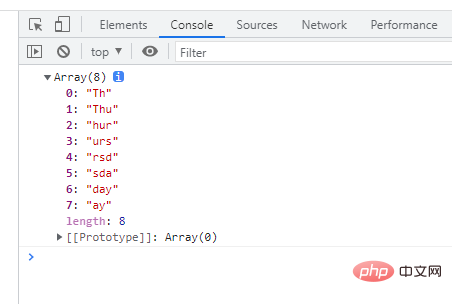
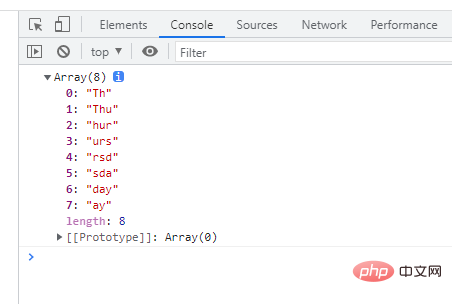
#下列範例示範如何使用 map 方法套用於一個類別陣列。在範例中透過動態呼叫的方法(Call)把map 作用於一個字串上,則map 將遍歷字串中每個字符,並調用回調函數threeChars,把每個字符左右3 個字符截取出來,映射到一個新數組中。
function f (value, index, str) {
return str.substring(index - 1, index + 2);
}
var s = "Thursday";
var a = [].map.call(s, f);
console.log(a); //Th,Thu,hur,urs,rsd,sda,day,ay
【相關推薦:javascript學習教學】
#以上是ecmascript 5中陣列的map()方法有什麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
如何使用 foreach 迴圈移除 PHP 陣列中的重複元素?
Apr 27, 2024 am 11:33 AM
使用foreach循環移除PHP數組中重複元素的方法如下:遍歷數組,若元素已存在且當前位置不是第一個出現的位置,則刪除它。舉例而言,若資料庫查詢結果有重複記錄,可使用此方法移除,得到不含重複記錄的結果。
 PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP 陣列鍵值翻轉:不同方法的效能比較分析
May 03, 2024 pm 09:03 PM
PHP數組鍵值翻轉方法效能比較顯示:array_flip()函數在大型數組(超過100萬個元素)下比for迴圈效能更優,耗時更短。手動翻轉鍵值的for迴圈方法耗時相對較長。
 PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP數組深度複製的藝術:使用不同方法完美複製
May 01, 2024 pm 12:30 PM
PHP中深度複製數組的方法包括:使用json_decode和json_encode進行JSON編碼和解碼。使用array_map和clone進行深度複製鍵和值的副本。使用serialize和unserialize進行序列化和反序列化。
 PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
PHP數組多維排序實戰:從簡單到複雜場景
Apr 29, 2024 pm 09:12 PM
多維數組排序可分為單列排序和嵌套排序。單列排序可使用array_multisort()函數依列排序;巢狀排序需要遞歸函數遍歷陣列並排序。實戰案例包括按產品名稱排序和按銷售量和價格複合排序。
 PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP 數組分組函數在資料整理的應用
May 04, 2024 pm 01:03 PM
PHP的array_group_by函數可依鍵或閉包函數將陣列中的元素分組,傳回關聯數組,其中鍵為組名,值是屬於該組的元素數組。
 深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
深度複製PHP數組的最佳實踐:探索高效的方法
Apr 30, 2024 pm 03:42 PM
在PHP中執行陣列深度複製的最佳實踐是:使用json_decode(json_encode($arr))將陣列轉換為JSON字串,然後再轉換回陣列。使用unserialize(serialize($arr))將陣列序列化為字串,然後將其反序列化為新陣列。使用RecursiveIteratorIterator迭代器對多維數組進行遞歸遍歷。
 探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
探索 PHP 陣列去重演算法的複雜度
Apr 28, 2024 pm 05:54 PM
PHP陣列去重演算法的複雜度:array_unique():O(n)array_flip()+array_keys():O(n)foreach迴圈:O(n^2)
 PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP 陣列分組函數在尋找重複元素中的作用
May 05, 2024 am 09:21 AM
PHP的array_group()函數可用來按指定鍵對陣列進行分組,以尋找重複元素。函數透過以下步驟運作:使用key_callback指定分組鍵。可選地使用value_callback確定分組值。對分組元素進行計數並識別重複項。因此,array_group()函數對於尋找和處理重複元素非常有用。






