在css中,可以利用float屬性來設定div靠右顯示,該屬性用於定義元素在哪個方向浮動,當屬性的值為「right」時,元素向右浮動,也就是元素靠右顯示,語法為「div{float:right;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css中怎麼設定div靠右顯示
#在css中,可以使用float屬性實作div靠右排列。以下舉例說明css如何讓所有div靠右排列。
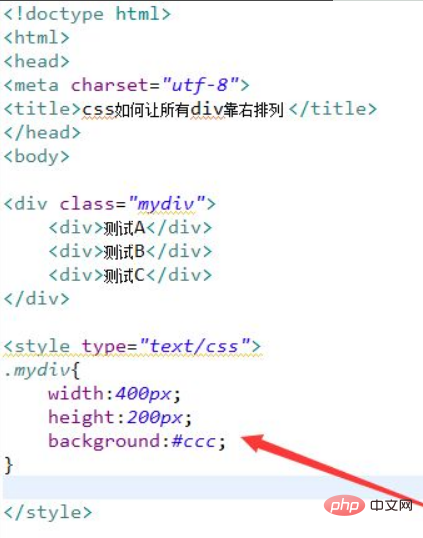
1、新建一個html文件,命名為test.html,用來講解css如何讓所有div靠右排列。在div內,再使用div建立三個模組。設定div標籤的class屬性為mydiv。透過class設定div的樣式,定義它的寬度為400px,高度為200px,背景顏色為灰色。

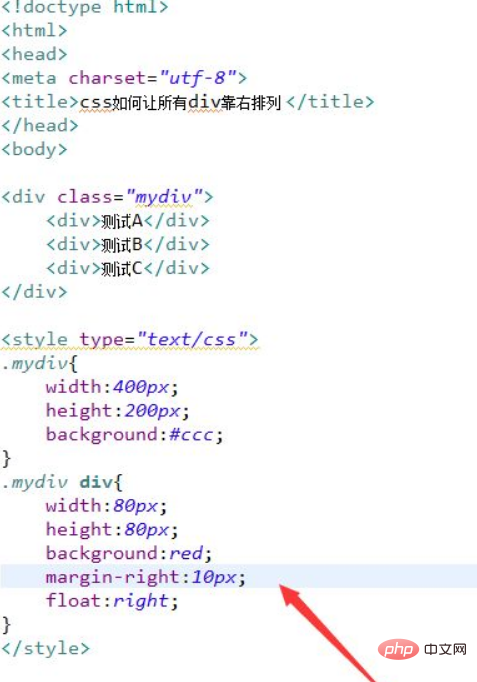
2、在css標籤內,再透過class設定div內的子div的樣式,設定它們的寬度為80,高度為80px,背景顏色為紅色,右邊距為10px,再將float屬性設為right,實作div都靠右對齊。

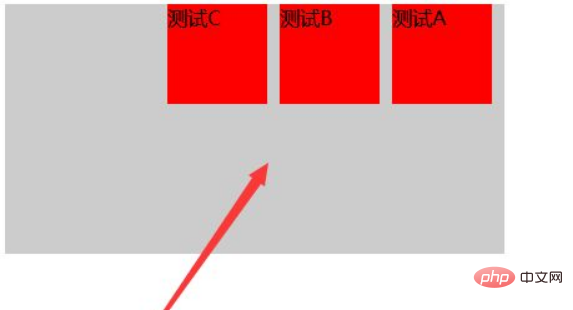
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、在div內,再使用div建立三個模組,設定div標籤的class屬性為mydiv。
2、在css標籤內,透過class設定div的樣式,定義它的寬度為400px,高度為200px,背景顏色為灰色。
3、在css標籤內,再透過class設定div內的子div的樣式,設定它們的寬度為80,高度為80px,背景顏色為紅色,右邊距為10px,再將float屬性設定為right,實作div都靠右對齊。
【推薦學習:javascript高階教學】
#以上是css中怎麼設定div靠右顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




