在css中,文字上的橫線寫法為「文字元素{text-decoration:line-through}」;「text-decoration」屬性用來規定新增到文字的修飾樣式,當屬性的值為「line-through」時,定義了穿過文字的一條線。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css文字上的橫線怎麼寫
#在css中,可以利用text-decoration屬性來設定字上的橫線,當屬性的值為line-through時,定義了一條穿過文字的線。
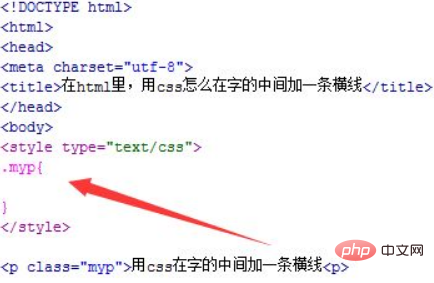
1、新建一個html文件,命名為test.html,用來講解在html裡,用css怎麼在字的中間加一條橫線。使用p標籤建立一行文字,文字內容為「用css在字的中間加一條橫線」。為p標籤設定class屬性,屬性值為myp,主要用於下面透過該class來設定css樣式。編寫標籤,頁面的css樣式將寫在該標籤內。透過p標籤的class屬性myp來設定p標籤內文字的css樣式,樣式寫在花括號內。

2、在css標籤內,在花括號內,將text-decoration屬性設為line-through,實現在文字中間加上一條橫線的效果。

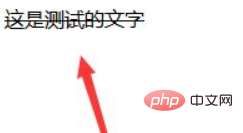
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
#1、建立一個test.html檔。
2、在檔案內,使用p標籤建立一行測試的文字。
3、在css中,將p標籤的樣式屬性text-decoration設定為line-through,實現在字的中間加上一條橫線的效果。
(學習影片分享:css影片教學)
以上是css文字上的橫線怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!




