mac 怎麼安裝 node.js
mac安裝node.js的方法:1、存取nodejs官網;2、下載對應的「.pkg」檔案;3、雙擊「.pkg」檔案並依照預設步驟安裝即可。

本文操作環境:macOS10.15系統、nodejs10.13.0版、macbook pro 2020電腦。
mac 怎麼安裝 node.js?
我是沒有nodejs基礎,只是記錄一下。
下載nodejs
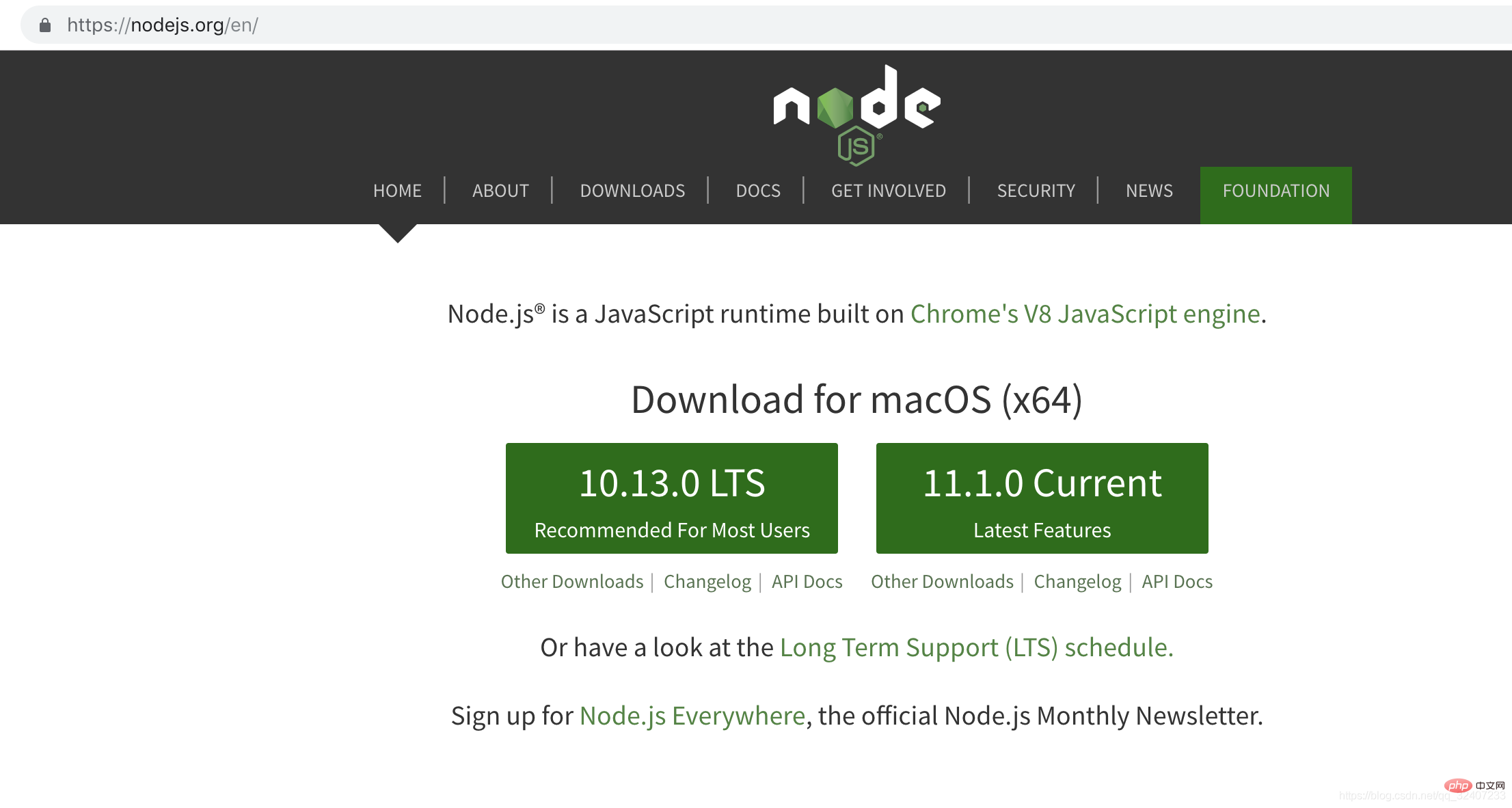
訪問nodejs官網(https://nodejs.org/en/)選擇合適,我選擇是mac的
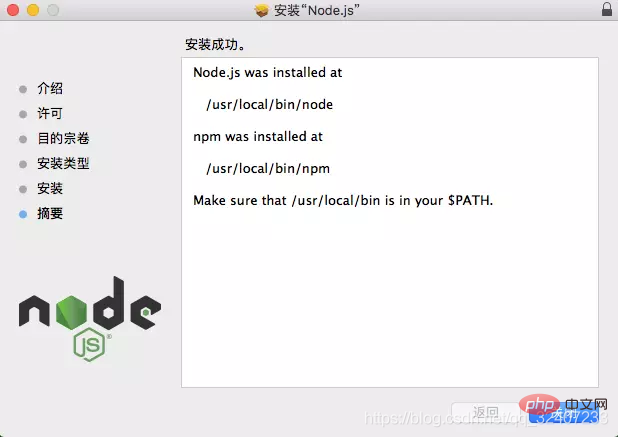
雙擊剛下載的.pkg文件,打開之後按照步驟預設安裝就行
安裝完成之後肯定要檢查的,打開終端,分別輸入:
node-v npm -v
由於node安裝的時候就自帶npm了。
如果出現版本訊息,就表示安裝成功。
輸入以下指令
npm -g install npm
更新npm至最新版本。
這個是一種下載node方法,還有一種就是用指令
這一種方法我是在安裝vue的時候,參考他人的部落格
#1.安裝brew
開啟終端機執行以下指令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
然後查看一下是否安裝成功,輸入以下指令:
brew -v
如果出現版本訊息,就表示安裝成功。
2、安裝node.js
在終端機中執行以下指令:
brew install nodejs
安裝成功後,請查看node.js的版本資訊。
推薦學習:《nodejs影片教學》
#以上是mac 怎麼安裝 node.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 mac鍵盤輸入密碼無反應?
Feb 20, 2024 pm 01:33 PM
mac鍵盤輸入密碼無反應?
Feb 20, 2024 pm 01:33 PM
導讀:這篇文章本站來跟大家介紹mac鍵盤輸入密碼無反應的相關內容,希望對大家有幫助,一起來看看。蘋果Mac系統無法輸入密碼如何解決還可以嘗試在其他電腦上連接這個鍵盤,看看是否正常運作。如果在另一台電腦上也出現同樣的問題,那麼很可能是鍵盤本身的故障。您可以考慮更換鍵盤或修理它。第一次用你的Mac電腦登入支付寶時,你會發現登入介面,無法輸入密碼。密碼輸入欄顯示:“請點此安裝控制項”,所以支付寶登入需要安裝安全控制。安全控件,可以對你輸入的資訊(金額、密碼等)進行加密保護,提高帳號安全。系
 3 招教你輕鬆自訂 Mac 電腦名稱、主機名稱和 Bonjour 名稱
Mar 06, 2024 pm 12:20 PM
3 招教你輕鬆自訂 Mac 電腦名稱、主機名稱和 Bonjour 名稱
Mar 06, 2024 pm 12:20 PM
許多Mac用戶往往習慣保留設備的預設名稱,可能從未考慮過更改。很多人選擇沿用初始設定時的名稱,例如「張三的MacBookAir」或簡單的「iMac」。學會如何修改Mac的名稱是一項非常實用的技能,尤其是在擁有多台裝置時,可以幫助你快速區分和管理它們。接下來,我們將一步步教你如何在macOS系統中更改電腦名稱、主機名稱和Bonjour名稱(本地主機名稱)。為什麼要更改Mac名稱?修改Mac名稱不僅能彰顯個性,還能有助於提升使用體驗:個人化你的Mac:預設名稱可能不符合你的口味,換一個自己喜歡的名字
 mac裝程式密碼忘了?
Feb 20, 2024 pm 01:00 PM
mac裝程式密碼忘了?
Feb 20, 2024 pm 01:00 PM
導讀:本篇文章本站來跟大家介紹mac裝程式密碼忘了的相關內容,希望對大家有幫助,一起來看看吧。蘋果電腦安裝軟體密碼忘了怎麼辦首先,在手機設定中找到iCloud並點選開啟。接著,輸入帳號和密碼。在登入按鈕下方有一行小字,提示是否忘記ID或密碼,點選這個選項。通常情況下,當您在登入介面多次輸入錯誤密碼後,MacBookPro會提示您使用已綁定的AppleID來重設密碼。您只需按照系統提示的步驟進行操作即可完成密碼重設。 3.先將Mac關機,然後重新開機,按下電源鍵的同時,立刻按住鍵盤上的com
 pkg檔安裝mac?
Feb 20, 2024 pm 03:21 PM
pkg檔安裝mac?
Feb 20, 2024 pm 03:21 PM
前言:今天本站來給各位分享關於pkg檔案安裝mac的相關內容,如果能正好解決你現在面臨的問題,別忘了關注本站,現在開始吧! macos過往版本pkg無法安裝升級作業系統:如果您的筆記型電腦正在使用較舊的作業系統版本,建議升級到最新的作業系統版本。因為較舊的版本可能無法支援安裝最新的macOS系統。在磁碟工具中選擇“抹掉”,然後在格式中選擇Macos擴展,不要勾選加密選項,也不要選擇apfs格式,最後點擊“抹掉”按鈕,這樣就可以解決無法完成macOS安裝的問題。將應用程式的圖示拖曳到以App開頭的文件
 微信mac如何設定語音訊息自動轉成文字-設定語音轉成文字的方法
Mar 19, 2024 am 08:28 AM
微信mac如何設定語音訊息自動轉成文字-設定語音轉成文字的方法
Mar 19, 2024 am 08:28 AM
近日有一些小夥伴諮詢小編微信mac如何設定語音訊息自動轉成文字?下面就為大家帶來了微信mac設定語音訊息自動轉成文字的方法,有需要的小夥伴可以來了解了解哦。第一步:首先,打開Mac版微信。如圖:第二步:接著,點選『設定』。如圖:第三步:然後,點選『通用』。如圖:第四步:再勾選『聊天中的語音訊息自動轉成文字』選項即可。如圖:第五步:最後,關閉視窗即可。如圖:
 mac對檔案剪切到硬碟?
Feb 20, 2024 pm 01:00 PM
mac對檔案剪切到硬碟?
Feb 20, 2024 pm 01:00 PM
導語:本文本站來為大家介紹mac對檔案剪下到硬碟的相關內容,希望對大家有幫助,一起來看看吧。 Mac電腦如何將照片匯出到行動硬碟Mac電腦可以利用「訪問」(Finder)或「照片」(Photos)應用程式將照片匯出到行動硬碟。使用「訪問」(Finder)匯出照片時,首先要確保行動硬碟已連接到Mac,並且Mac已成功識別。將Mac中的照片轉移到硬碟的步驟很簡單:首先,連接行動硬碟到電腦,然後開啟【啟動台】圖示。接著,在彈出的視窗中找到並點選【照片】圖示。在開啟的【照片】視窗中,按住【Shift】鍵
 在Mac上將HEIC照片轉換為JPG的3種方法
Mar 15, 2024 pm 08:43 PM
在Mac上將HEIC照片轉換為JPG的3種方法
Mar 15, 2024 pm 08:43 PM
預設情況下,iPhone以HEIC格式從相機拍攝照片。 HEIC代表高效影像容器,可容納比PNG或JPG檔案更多的像素數據,與其他格式相比,在iPhone儲存上佔用的空間顯著減少。這些檔案在iPhone上效果最佳,但並未在網路上廣泛接受,因為當您與非Apple裝置共用這些檔案時,它們通常會導致圖片模糊/有顆粒感。為了確保HEIC圖片在其他裝置上可相容,可能需要將其轉換為JPG格式。本文將介紹在Mac上將HEIC影像轉換為JPG的方法。如何在Mac上將HEIC照片轉換為JPG[3種方法]方法
 蘋果mac打字怎麼翻頁?
Feb 20, 2024 pm 12:54 PM
蘋果mac打字怎麼翻頁?
Feb 20, 2024 pm 12:54 PM
導語:今天本站來給各位分享關於蘋果mac打字怎麼翻頁的相關內容,如果能正好解決你現在面臨的問題,別忘了關注本站,現在開始吧!蘋果MacBook筆記型電腦的觸控板使用技巧蘋果電腦設定雙指滑動的步驟如下:在電腦桌面上找到「設定」圖示並點擊。在設定介面中選擇“觸控板”,然後點選“捲動縮放”。在滾動縮放選項中勾選“滾動方向:自然”即可完成設定。在蘋果電腦上設定使用兩指滑動的方法很簡單。首先,打開電腦並點擊螢幕頂部的「設定」圖示。在設定介面中,選擇“觸控板”選項。然後點擊“滾動縮放”,確保勾選了“滾動方向






