在css中,可以利用「:nth-child(n)」選擇器來選擇div下的第幾個p元素,該選擇器的作用就是選擇父元素下的第n個子元素,語法為“div p:nth-child(n){css樣式代碼;}”。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼選擇div下的第幾個p元素
在css中,可以利用:nth-child()選擇器來選擇div下的第幾個p元素。
:nth-child(n) 選擇器符合屬於其父元素的第 N 個子元素,不論元素的類型。
n 可以是數字、關鍵字或公式。
範例如下:
<html>
<head>
<style>
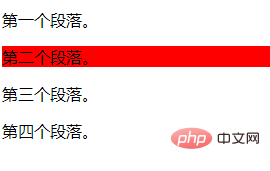
div p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</div>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼選擇div下的第幾個p元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!




