javascript是一種事件驅動的腳本語言。 javascript是採用事件驅動的機制來回應使用者操作的,也就是說當使用者對某個html元素進行操作的時候,會產生一個事件,該事件會驅動某些函數來處理。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript是一種基於物件和事件驅動並具有安全性效能的腳本語言。
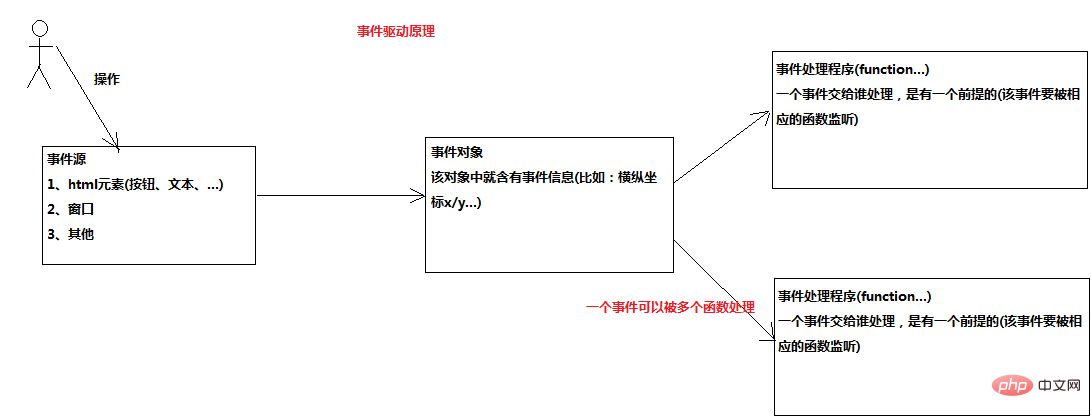
還記得當初學JAVA-GUI程式設計時學習過事件監聽機制,此時再學習JavaScript中的事件驅動機制,不免簡單。當初學習時也是畫過原理圖,所以從原理圖開始吧!

js是採用事件驅動(event-driven)來回應使用者操作的。也就是說當使用者對某個html元素進行操作的時候,會產生一個事件,該事件會驅動某些函數來處理。
例如透過滑鼠或按鍵在瀏覽器視窗或網頁元素(按鈕,文字方塊...)上執行的動作,我們稱之為事件( Event)。由滑鼠或熱鍵引發的一連串程式的動作,稱為事件驅動(Event-Driver)。對事件進行處理程序或函數,我們稱之為事件處理程序(Event Handler)。

事件的分類:
滑鼠事件:
當使用者在頁面上用滑鼠點選頁面元素時,對應的dom節點會觸發滑鼠事件,主要有click、dblclick、mousedown、mouseout、mouseover、mouseup、mousemove等。
鍵盤事件:
當使用者以鍵盤輸入資訊時,會觸發鍵盤操作事件。主要包括keydown、keypress、keyup三個。
HTML事件:
在html節點載入變更等相關的事件,例如window的onload、unload、 abort、error,文字方塊select、change等等。
其它事件:
頁面中一些特殊物件運作過程中產生的事件,例如xmlhttprequest物件的相關事件。
如下例:
## 作為第一個入門案例,會遇到一個問題如下: 程式碼如下:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test(e) {
window.alert("x = "+ e.cientX + " y =" + e.clientY);
}
</script>
</head>
<body onmousedown="test(event)">
</body>
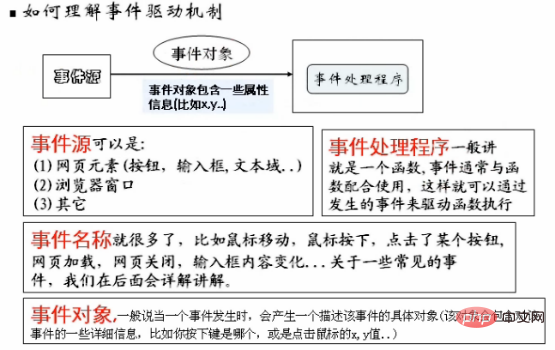
</html>如何理解事件驅動機制
為了讓大家進一步理解js的事件驅動機制,我們來看兩個案例: 案例:顯示一個按鈕,點擊按鈕後彈出對話框顯示當前時間。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test1() {
window.alert(new Date().toLocaleString());
}
</script>
</head>
<body>
<input type="button" onclick="test1()" value="显示当前时间" />
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
//js如何访问元素的style属性,进行样式修改
function test4(eventObj) {
//怎么知道button1被按,还是button2被按下
//window.alert(eventObj.value);
if(eventObj.value == "黑色") {
//获取div1
var div1 = document.getElementById("div1");
div1.style.background = "black";
} else if(eventObj.value == "红色") {
var div1 = document.getElementById("div1");
div1.style.background = "red";
}
}
</script>
</head>
<body>
<div id="div1" style="width: 400px; height: 300px; background: red;">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html>javascript存取修改CSS樣式表
javascript存取修改樣式表,可方便的動態修改頁: 1、存取元素中style屬性的CSS樣式 這個可以直接使用style物件方便的訪問,例如:
<div id="mdiv" style="background-color:blue;">...</div>
<script type="text/javascript">
//获得元素
var oDiv=document.getElementById("mdiv");
//访问元素的style对象,再访问对象中的属性,也可以修改属性的值,直接为他赋值
alert(oDiv.style.backgroundColor);
</script>2、存取外部定義的CSS樣式(類別定義的CSS樣式)
這個沒法使用上面的方法去訪問,因為CSS資料不是儲存在style屬性中,它是儲存在類別中的。访问方法:先取得定义类的样式表的引用,用document.styleSheets集合实现这个目的,这个集合包含HTML页面中所有的样式表,DOM为每个样式表定义一个cssRules的集合,这个集合中包含定义在样式表中的所用CSS规则(注意:Mozilla和Safasi中是cssRules,而IE中是rules)。
例,
外部样式表(myCss.css)如下:
/*第一条规则*/
div .ss{
background-color:red;
width:101px;
}
/*第二条规则*/
a .btn2{
background:url(imag/2-AccessCtl.jpg);
}访问css:
var ocssRules=document.styleSheets[0].cssRules || document.styleSheets[0].rules; //访问第一条规则 alert(ocssRules[0].style.backgroundColor); //设置值 ocssRules[0].style.width="992px"; //访问第二条规则 alert(ocssRules[1].style.background); //设置值 ocssRules[0].style.background="url(imag/3-back.jpg);";
以上是我用到的时候一些简单的应用,具体深入的使用可以参看《javascript高级程序设计》中DOM技术部分。
如下例:
案例:通过点击按钮改变p的颜色(使用CSS样式表修改)
外部样式表(mycss.css):
.style1 {
width: 600px;
height: 400px;
background: black;
}说明:以下代码在Chrome浏览器不起作用,在IE9中无论使用.rules还是使用.cssRules都通过测试。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js事件驱动机制操作外部CSS案例</title>
<link rel="stylesheet" type="text/css" href="mycss.css" />
<link rel="stylesheet" type="text/css" href="mycss2.css" />
<script type="text/javascript">
function test4(eventObj) {
//获取mycss.css中所有class选择器
var ocssRules = document.styleSheets[0].cssRules;//或xxx.rules
//从ocssRules中取出你希望的class
//ocssRules[0]:这里的0表示mycss.css文件中的一个样式规则
var style1 = ocssRules[0];
if(eventObj.value == "黑色") {
style1.style.background = "black";
} else if(eventObj.value == "红色") {
style1.style.background = "red";
}
}
</script>
</head>
<body style="width: 900px; height: 800px; border: 1px solid red;">
<!-- 如何通过修改style来改变style -->
<div id="div1" class="style1">div1</div>
<input type="button" value="黑色" onclick="test4(this)" />
<input type="button" value="红色" onclick="test4(this)" />
</body>
</html>如何理解事件驱动机制对不同浏览器的兼容
如何区分当前浏览器类型?
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
//"" null false 0 NaN都是false
if(window.XMLHttpRequest){//Mozilla,Safari,IE7,IE8,IE9...
if(!window.ActiveXObject){//Mozilla,Safari
alert("Mozilla(FF),Safari");
}else{
alert("IE");
}
}else{
alert("IE6");
}
</script>
</head>
<body>
</body>
</html>一个事件可以被多个函数监听
事件写在前面的会被先调用。
如下例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test4(e) {
window.alert("ok1");
}
function test5(e) {
window.alert("ok2");
}
</script>
</head>
<body>
<input type="button" value="测试" onclick="test5(this),test4(this)" />
</body>
</html>JavaScript常用事件:
可参考:http://www.w3school.com.cn/jsref/jsref_events.asp及http://www.w3school.com.cn/jsref/dom_obj_event.asp。
下面还是举几个例子吧!
| onfocus | 元素获得焦点(当光标处在其中时触发) |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
</script>
</head>
<body>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>那么如何使得页面一加载,文本框即获得焦点,这是一个疑问?
window有三个事件
| onload | 一张页面或一幅图像完成加载 |
| onunload | 用户退出页面 |
| onbeforeunload | 关闭页面时 |
如下例:
说明:onload事件在IE9和Chrome浏览器测试通过,onbeforeunload事件在IE9中测试通过,onunload事件均没通过。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test7() {
window.alert("onload...");
}
function test8() {
window.alert("onbeforeunload...");
}
function test9() {
window.alert("onunload...");
}
</script>
</head>
<body onload="test7()" onbeforeunload="test8()" onunload="test9()">
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>js常用事件实例
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)
说明:oncontextmenu(IE9、Chrome不支持),onselectstart(IE9支持,Chrome不支持)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<script type="text/javascript">
function test6() {
window.alert("输入框被选中");
}
function test1() {
window.alert("版权所有,禁止拷贝");
return false;
}
function test2() {
window.alert("不要点击右键");
return false;
}
</script>
</head>
<body onselectstart="return test1()" oncontextmenu="return test2()">
请使用js完成如下功能:
1、防止用户通过点击鼠标右键菜单copy网页内容
2、当用户试图选中网页文字copy时,给出提示(版权所有,禁止拷贝)<br/>
<input type="text" id="text1" onfocus="test6()" /><br/>
</body>
</html>【相关推荐:javascript学习教程】
以上是javascript是一種什麼驅動語言的詳細內容。更多資訊請關注PHP中文網其他相關文章!


