淺析小程式中text文字元件的使用方法
小程式中怎麼使用text文字元件?以下這篇文章跟大家介紹一下小程式中text文字元件的使用方法,希望對大家有幫助!

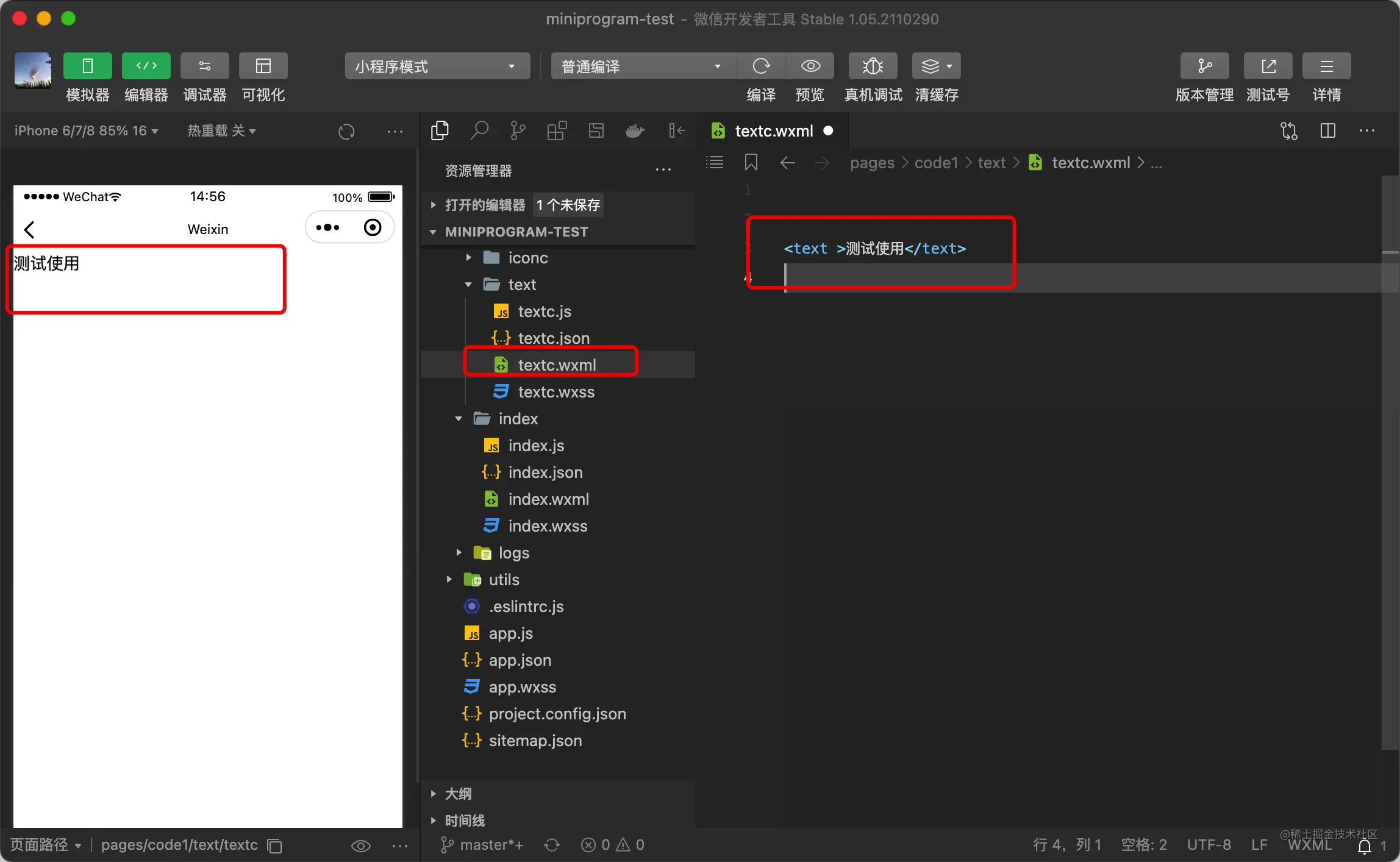
在微信小程式中,元件text 用來顯示文本,基本上使用程式碼如下:
<text >测试使用</text>

1、基本樣式設定
基本上使用還是比較簡單的,下面咱們來論述一下文字樣式的設置,首先是給他設定一個class
<text class="text">测试使用</text>
然後在對應的wxss 檔案中編寫樣式,對於字體來說常用的就是字體大小、顏色、粗細的配置
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
}
#font-weight:設定文本字體的粗細。值範圍為100-900,取值:mormal:正常大小相當於400。 bold :粗體,相當於700
2、邊框設定
border-width:設定邊框寬度:常用取值:medium:預設值,相當於3px。 thin:1px。 thick:5px。不可以為負值。
border-color:設定邊框顏色。
border-top:設定頂部邊框。
border-top-width,border-top-style,border-top-color 分別設定寬度,樣式以及顏色
border- right:設定右邊框。
border-bottom:設定底邊框。
border-left:設定左邊框
border-radius:設定物件使用圓角邊框。取值為數字或百分比。
border-style(邊框樣式)常見樣式有:(border-color,border-width) 邊框相關設定
dashed(虛線)| dotted(點線)| solid (實線)。
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
}
例如也可以設定一下邊框圓角以及內外邊距
.text {
/* 字体大小 */
font-size: 20px;
/* 字体颜色 */
color: red;
/* 字体风格-粗细 */
font-weight: bold;
border-color: blue;
border-width:3px;
border-style: solid;
/* 内边距 */
padding: 10px;
/* 外边距 */
margin: 10px ;
/* 设置边框圆角 从左向右 */
/* 左上角 右上角 右下角 左下角 */
border-radius: 2px 4px 10px 20px;
}
3、設定斜體
透過font-style來設置,取值:normal 正常的字體,italic 斜體字, oblique 傾斜的字體。
.text2{
/*文字排版--斜体*/
font-style:italic;
}
4、設定底線
/*下划线*/ text-decoration:underline; /*删除线*/ text-decoration:line-through;
text-decoration:line-through;

5、長文本段落的排版
#.text2 {
/*段落排版--首字缩进*/
text-indent: 2em;
/*段落排版--行间距(行高)*/
line-height: 1.5em;
/*段落排版--中文字间距*/
letter-spacing: 1px;
/*字母间距*/
word-spacing: 4px;
/*文字对齐 right 、left 、center */
text-align: left;
}
【相關學習推薦:小程式開發教學】
以上是淺析小程式中text文字元件的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。
 PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示地理位置定位與地圖顯示在現代科技中已經成為了必備的功能之一。隨著行動裝置的普及,人們對於定位和地圖顯示的需求也越來越高。在開發過程中,PHP和小程式是常見的兩種技術選擇。本文將為大家介紹PHP與小程式中的地理位置定位與地圖顯示的實作方法,並附上對應的程式碼範例。一、PHP中的地理位置定位在PHP中,我們可以使用第三方地理位






