方法:1、將圖片元素放到同一個div容器中;2、利用position屬性,將所有的圖片元素設定為絕對定位樣式,即可把圖片疊在一起,語法為「圖片元素{position:absolute;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中如何把圖片疊在一起
#在css中,可以使用position屬性來設定圖片的位圖,讓三張圖片重疊在一起。以下舉例說明css 如何讓三張圖片重疊在一起。
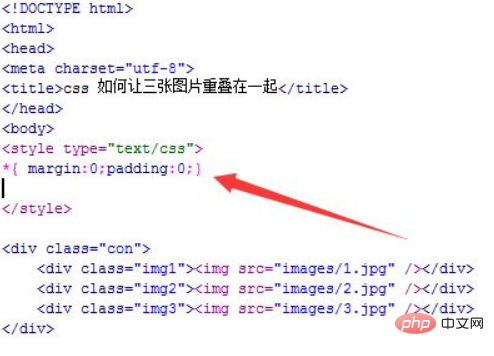
1、新建一個html文件,命名為test.html,用來講解css如何讓三張圖片重疊在一起。使用div標籤建立一個模組,同時設定div的class為con,主要用於下面透過該class來設定css樣式。在div標籤內,再定義三個div,並且每個div內使用img標籤定義一張圖片。
寫標籤,在css標籤,使用「*」初始化頁面中所有的html元素內外邊距都為0。

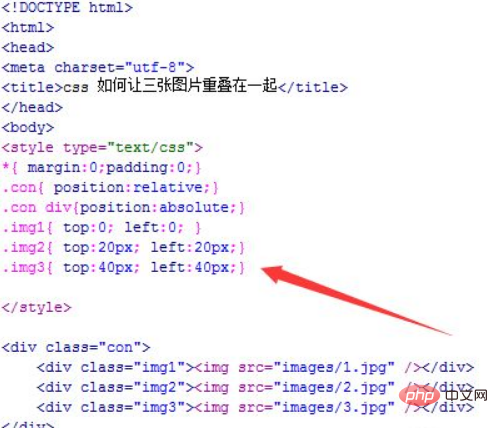
2、在css標籤內,對類別名稱為con的div進行樣式設置,定義其的位置屬性position為相對定位(relative)。同時,設定該div內的三個div的位置屬性為絕對定位(absolute)。
對類別名為img1,img2,img3的三個div分別使用top和left屬性設定其在頁面的位置,讓其在頁面重疊顯示出來。

在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
#1、建立一個test.html檔。
2、在檔案內,使用div標籤建立一個模組,在div內,再建立三個div,每個div包含一張圖片。
3、使用css設定外層div為相對定位(position:relative),內層div為絕對定位(position:absolute)。
4、使用css設定三張圖片對應的div樣式,透過left和top屬性的位置定義實現在張圖片重疊顯示。
注意事項
三張圖片必須是同級元素,且位置屬性一樣。
(學習影片分享:css影片教學)
以上是css3中如何把圖片疊在一起的詳細內容。更多資訊請關注PHP中文網其他相關文章!




