在css中,可以利用clear屬性清除左右浮動,該屬性的作用就是規定元素的哪一側不允許其他浮動元素,當屬性的值為「both」時,在元素的左右兩側均不允許浮動元素,也就是清除左右浮動,語法為「元素{clear:both;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼清除左右浮動
在css中,清除左右浮動,需要透過clear屬性,clear 屬性規定元素的哪一側不允許其他浮動元素。
clear 屬性定義了元素的哪一邊上不允許出現浮動元素。在 CSS1 和 CSS2 中,這是透過自動為清除元素(即設定了 clear 屬性的元素)增加上外邊距來實現的。在 CSS2.1 中,會在元素上外邊距之上增加清除空間,而外邊距本身並不會改變。不論哪一種改變,最終結果都一樣,如果宣告為左邊或右邊清除,會使元素的上外邊框邊界剛好在該邊上浮動元素的下外邊距邊界之下。
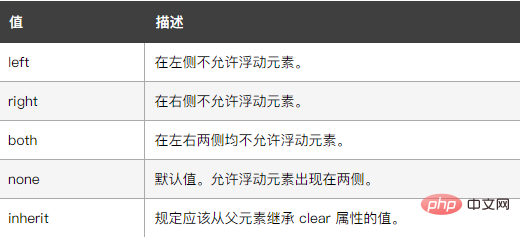
其中:

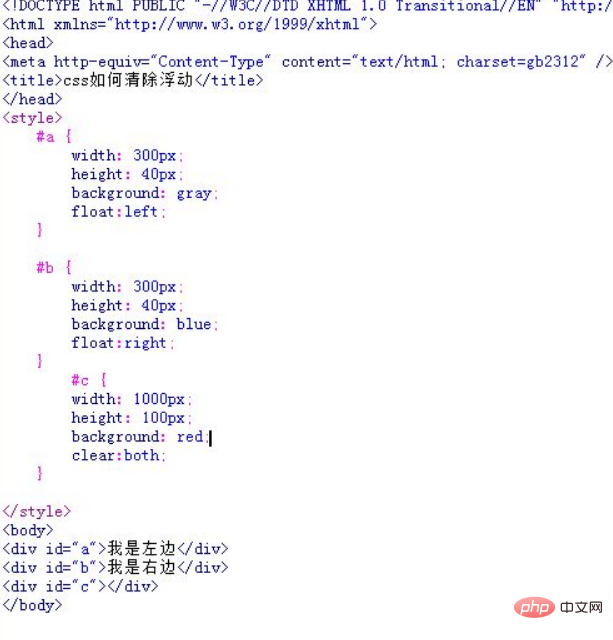
範例如下:

#輸出結果:

以上是css怎麼清除左右浮動的詳細內容。更多資訊請關注PHP中文網其他相關文章!



