jquery去掉元素css屬性的方法:1、利用利用「$(元素)」語句取得指定的元素物件;2、利用css()方法去掉元素的css屬性,語法為「元素物件.css("屬性名稱","");」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼去掉元素的css屬性
#jquery如何去掉css屬性?如果html的dom元素添加了某個css的樣式屬性,利用jquery我們是不能直接去掉這些已經添加上的屬性的,但我們可以樣式覆蓋的方法把設置的屬性去掉,還原成默認的樣式,下面一起來看下怎麼處理。
既然是使用jquery來處理,我們就先把jquery插件檔案引入。

在html上,我們建立一個div,樣式為my_class,還有一個按鈕,用來觸發刪除css屬性值的。

再加上對應的樣式程式碼,這裡主要專注在設定的height, color二個屬性值。

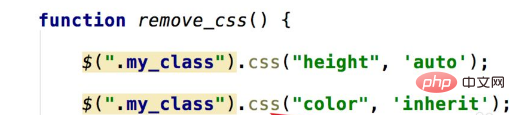
#按鈕點擊事件函數裡,我們使用jquery的css方法就可以設定樣式屬性了。例如這裡的height值,我們設定為auto,就可以將原來樣式裡設定的height屬性的值還原為預設值了。

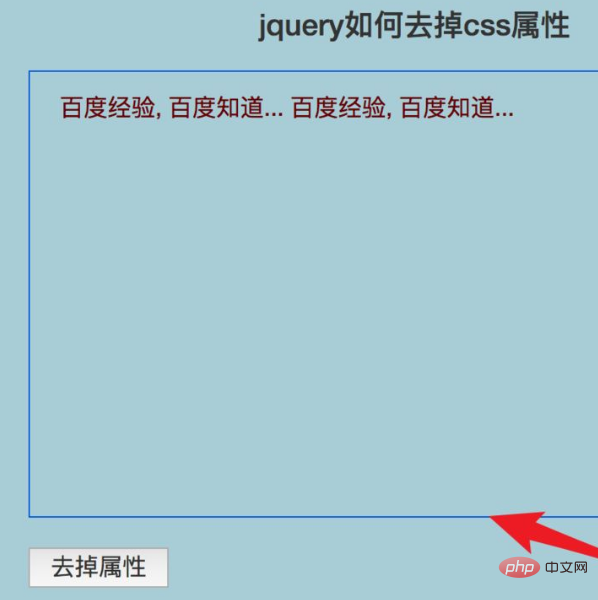
我們先看下頁面,現在div的高度是300px,我們點擊下方的按鈕。

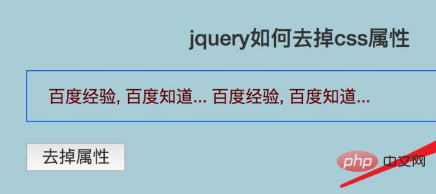
點擊後,可以看到,原來的樣式設定的高度值,已經不起作用了,已經被覆蓋為auto的預設值了,這就相當於把原來的屬性值刪除掉了。

要注意的是,不同的樣式屬性值,有不同的預設值,例如color顏色的,預設值就是inherit,

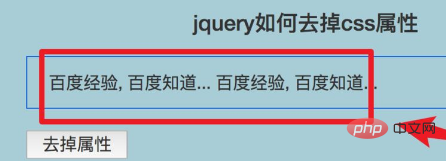
刷新頁面,再次點擊按鈕後,除了高度恢復了預設值後,文字顏色也恢復成黑色字體了,就是相當於沒有設定color的樣式屬性。

相關影片教學推薦:jQuery影片教學
#以上是jquery怎樣去掉元素的css屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

