css中,可利用「background-image」屬性和「linear-gradient()」函數來設定背景向兩個方向漸變,語法為「元素{background-image:linear-gradient(方向,顏色1,顏色2,顏色3}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼設定背景向兩個方向漸變
在css中,可以利用background-image屬性和linear-gradient()函數來實作想兩個方向漸變。
background-image 屬性為元素設定背景圖像。
linear-gradient() 函數用於建立一個表示兩種或多種顏色線性漸變的圖片。
建立線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,預設從上到下漸變。
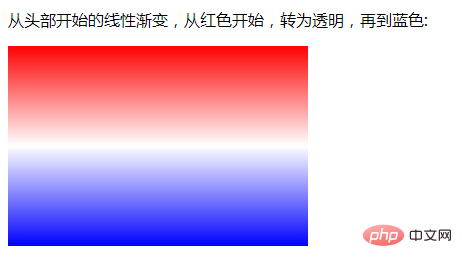
設定背景向上漸變為紅色,向下漸變為藍色,範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div{
height: 200px;
width:300px;
background-image: linear-gradient(red,transparent,blue);
}
</style>
</head>
<body>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div></div>
</body>
</html>輸出結果:

(學習影片分享:css影片教學)
以上是css如何設定背景向兩個方向漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!




