css中利用什麼屬性控制清單的樣式
控制清單樣式的屬性:1、“list-style-type”,設定清單標記的類型;2、“list-style-position”,設定標記的放置位置;3、“list-style -image”,將影像設為清單標記;4、“list-style”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
列表(List) 屬性
| #屬性 | 說明 | CSS |
|---|---|---|
| list-style | 在一個宣告中設定所有的清單屬性 | 1 |
| list-style- image | 將影像設定為清單項目標記 | 1 |
| #list-style-position | ##設定清單項目標記的放置位置1 | |
| #設定清單項目標記的型別 | ##1 |
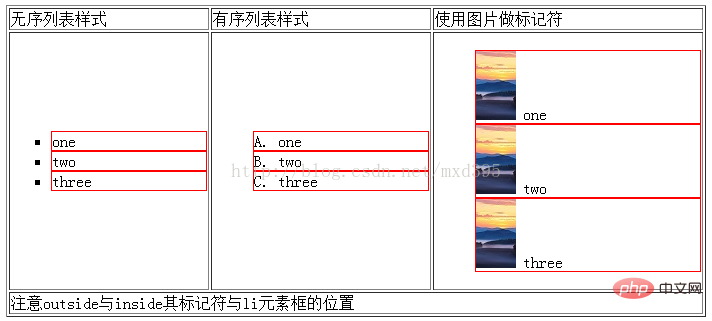
對於無序列表,屬性取值如下:1. none,沒有標記符;2. disc(預設值),填入的圓;3. circle,空心圓; 4. square,填滿的正方形。
對於有序列表,該屬性取值如下:1. decimal,數字;2. decimal-leading-zero,前面加0的數字;3. lower-alpha,小寫字母;4. upper- alpha,大寫字母;5. lower-roman,小寫羅馬字母;6. upper-roman,大寫羅馬字母。
(2)list-style-position: 此屬性用於宣告清單標誌相對於清單項目內容的位置。外部 (outside) 標誌會放在離清單項目邊框邊界一定距離處,不過這距離在 CSS 中未定義。內部 (inside) 標誌處理為好像它們是插入在清單項目內容最前面的行內元素一樣。對於巢狀列表,可以使用值inherit,規定應該從父元素繼承 list-style-position 屬性的值。
(3)list-style-image:指定圖像作為標記。使用方式如下:
li { list-style-image: url("haha.gif") }需要注意的是,如果正在使用嵌套列表,該屬性會繼承父元素,為了防止繼承,須將list-style-image設定為none。
(4)list-style:簡寫形式可以一次表達以上三個屬性中的多個屬性,可以任意順序出現。
測試效果圖如下:

CSS程式碼如下:
li { border: red solid thin; }
ul { list-style: square outside }
ol { list-style: upper-alpha inside; }
ul.one { list-style: url("test1.jpg") inside; }HTML程式碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html> <head> <meta charset="utf-8" /> <base href="/testsmarty/templates/"></base> <title>CSS控制列表样式</title> <link rel="stylesheet" type="text/css" href="test1.css"> </head> <body> <table width="700" border="1"> <tr> <td>无序列表样式</td> <td>有序列表样式</td> <td>使用图片做标记符</td> </tr> <tr> <td> <ul> <li>one</li> <li>two</li> <li>three</li> </ul> </td> <td> <ol> <li>one</li> <li>two</li> <li>three</li> </ol> </td> <td> <ul class="one"> <li>one</li> <li>two</li> <li>three</li> </ul> </td> </tr> <tr> <td colspan="3">注意outside与inside其标记符与li元素框的位置</td> </tr> </table> </body> </html>
(學習影片分享:
css影片教學以上是css中利用什麼屬性控制清單的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






