在css中,可以使用position屬性來設定相對定位和絕對定位,為元素加上「position:relative;」樣式即可設定相對定位,並為元素加上「position:absolute;」樣式即可設定絕對定位。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以使用position屬性來設定相對定位(relative)和絕對定位(absolute)。
相對定位,就是微調元素位置的.讓元素相對自己原來的位置,進行位置的微調.

也就是說,如果一個盒子想進行位置調整,那麼就要使用相對定位了
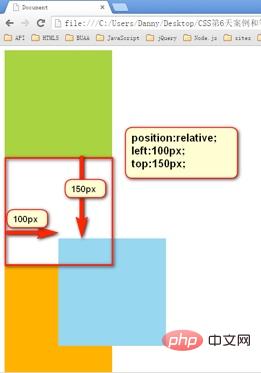
position:relative; → 必须先声明,自己要相对定位了, left:100px; → 然后进行调整。 top:150px; → 然后进行调整。
1、相對定位的特性- 不脫標,老家留坑,形影分離
#相對定位不脫標,真實位置是在老家,只不過影子出去了,可以到處飄.
2、相對定位的用途
子絕父相(絕對定位中詳細講)3、相對定位的定位值
position: relative; right: 100px; → 往左边移动 top: 100px; position: relative; right: 100px; bottom: 100px; → 移动方向是向上。

display:block;就可以設定寬高了span{
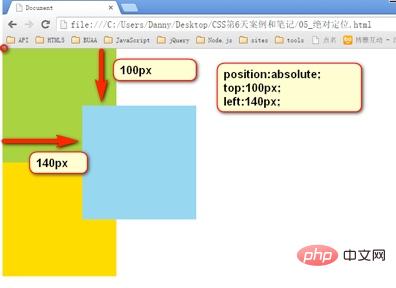
position: absolute;
top: 100px;
left: 100px;
width: 100px;
height: 100px;
background-color: pink;
}1、參考點
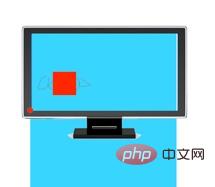
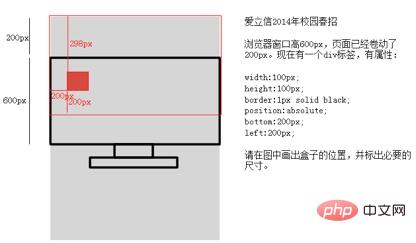
#絕對定位的參考點,如果用top描述,那麼定位參考點就是頁面的左下角,而不是瀏覽器的左上角:

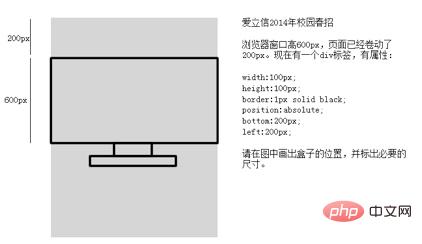
如果用bottom描述,那麼就是瀏覽器首屏視窗尺寸,對應的頁面的左下角:

面試題:

#答案:用bottom的定位的時候,參考的事瀏覽器首屏大小對應的頁面左下角.
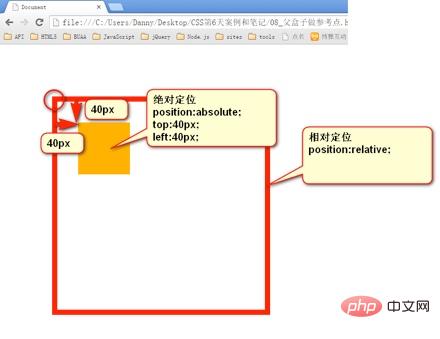
#2、以盒子為參考點- 子絕父相
一個絕對定位的元素,如果父輩元素中出現了也定位了的元素,那麼將以父輩這個元素,為參考點.

子絕父絕,子絕父相,子絕父固,都是可以給兒子定位的.但是,工程上,子絕,父絕,沒有一個盒子在標準文檔流中,所以頁面就不穩固,沒有任何實戰用途.工程上,"子絕父相"有意義,父親沒有脫標,兒子脫標在父親的範圍裡面移動.
<div class=”box1”> → 绝对定位 <div class=”box2”> → 相对定位 <div class=”box3”> → 没有定位 <p></p> → 绝对定位,以box2为参考定位。 </div> </div> </div>
絕對定位的兒子,無視參考的那個盒子的padding.下圖中,綠色部分是div的padding,藍色部分是div的內容區域。那麼此時,div相對定位,p絕對定位。

3、絕對定位的盒子居中
絕對定位之後,所有標準流的規則,都不適用了.所以margin:0 auto;失效.

width: 600px; height: 60px; position: absolute; left: 50%; top: 0; margin-left: -300px; → 宽度的一半
非常簡單,當做公式記一下來.就是left: 50%;margin-left:負的寬度的一半。
(學習影片分享:css影片教學)
以上是css怎麼設定相對定位和絕對定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!





