本篇文章帶大家簡單了解一下Node中的路徑模組(path)、系統模組(os)和url模組,希望對大家有幫助!

Node.js#中path#模組提供了一些路徑運算的api,os模組提供了一些作業系統相關資訊的api,url核心模組為我們提供解析URL位址的api,今天主要對path模組、os模組和url模組的常用api學習了解!
提供操作路徑資訊api
path.extname (取得路徑資訊的副檔名)
// 引入 path 模块 let path = require('path'); // 获取路径信息的扩展名 let info = path.extname('hello.html') console.log(info);
#path.resolve (路徑或路徑片段的序列解析為一個絕對路徑)
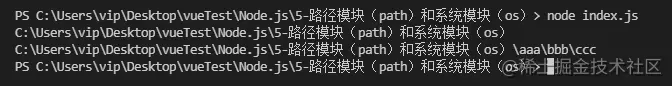
//resolve把一个路径或路径片段的序列解析为一个绝对路径 let arr = ['/aaa','bbb','ccc'] let info1 = path.resolve(...arr) //数组解构一下 console.log(info1);
path.join (使用平台特點分隔符號將path片段連接,並規範化產生的路徑)
// join使用平台特点分隔符将path片段连接,并规范化生成的路径 console.log(__dirname); let info2 = path.join(__dirname,'aaa','bbb','ccc') console.log(info2);

這裡簡單說一下這幾個的意思:
__dirname: 取得目前執行檔所在目錄的完整目錄名稱;__filename: 取得目前執行檔帶有完整絕對路徑的檔名;process.cwd(): 取得目前執行node指令時候的檔案目錄名稱;更多api請查看node官方文件:http://nodejs.cn/api/path.html
提供了一些作業系統相關資訊的api
os.cpus() (取得cpu資訊)
取得系統架構:x32或x64)
取得記憶體資訊)
更多api請查看node官方文件:http://nodejs.cn/api/os.html3、url模組
url 模組提供網址處理和解析的實用工具。提供了兩套 API 來處理 URL:一個是舊版遺留的 API url.parse,url.format(), url.resolve(),一個是實作了 WHATWG標準的新 API。建議使用新版本,使用解構賦值的方式匯入模組。
舊版
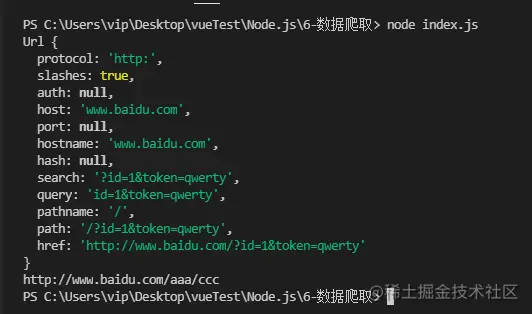
// 旧版 // 引入 url 模块 let url = require('url'); // 解析(url.parse) let urlMore = url.parse('http://www.baidu.com?id=1&token=qwerty') //旧版写法 console.log(urlMore); // 合成(url.resolve) let urlMore2 = url.resolve('http://www.baidu.com','./aaa/ccc') console.log(urlMore2);

#
// 新版
// 引入 url 模块
let {URL} = require("url");
// 传入一个完整的绝对地址
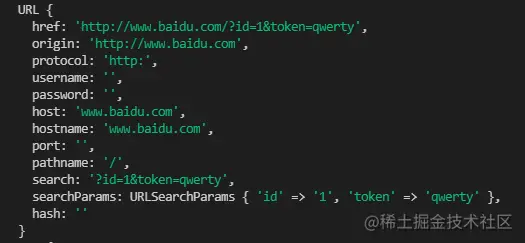
let urlMore3 = new URL('http://www.baidu.com?id=1&token=qwerty') //新版写法
console.log(urlMore3);
// 第一个参数传入相对路径,第二个参数传入绝对路径,两者拼接进行分析
let urlMore4 = new URL('./ads/ddd','http://www.baidu.com?')
console.log(urlMore4);

rrreee
host:取得及設定 URL 的主機部分。 (也就是網域名稱加埠部分)。
url.host 和 url.hostname 之間的差異是 url.hostname 不包含連接埠。 href:
url.toString()。將此屬性的值設為新值等同於使用 new URL(value) 建立新的URL物件。 URL 物件的每個屬性都會被修改。如果給 href
search:取得及設定 URL 的序列化查詢部分。
searchParams:取得表示 URL 查詢參數的
URLSearchParams###物件。該屬性是唯讀的。使用 ###url.search### 設定來取代 URL 的整個查詢參數。 ###############更多api請看node官方文件: http://nodejs.cn/api/url.html#urlresolvefrom-to###
更多node相關知識,請造訪:nodejs 教學! !
以上是聊聊Node.js中的path、os和url模組的詳細內容。更多資訊請關注PHP中文網其他相關文章!


