node.js npm用不了的解決方法:1、卸載node.js;2、刪除「C:\Users\Administrator\AppData\Roaming」下的npm和npm-cache;3、重新安裝node.js即可。

本文操作環境:Windows7系統,nodejs 8.9.3版,Dell G3電腦。
node.js npm用不了怎麼辦?
關於nodejs安裝之後無法使用npm的解決方法:
因為要求使用vue 並結合node 進行專案開發環境部署,所以嘗試安裝nodejs.
至於別人所說的安裝6 版本會穩定其實安裝6之後的都可以全域npm .
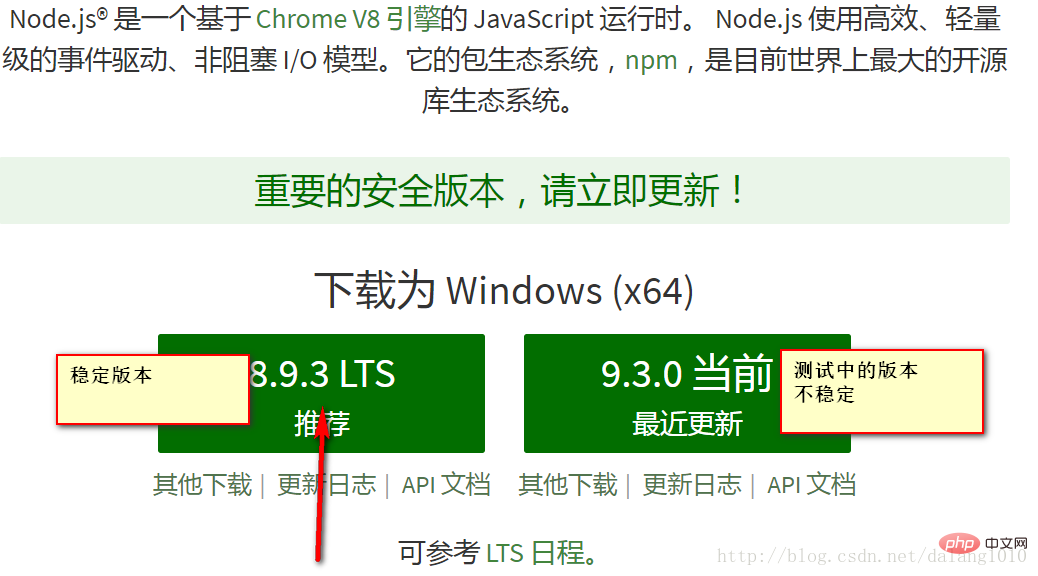
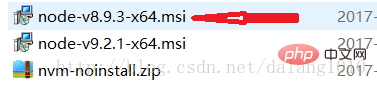
Node.js安裝套件及原始碼下載位址為:https ://nodejs.org/en/download/.


#選擇這個一路回車



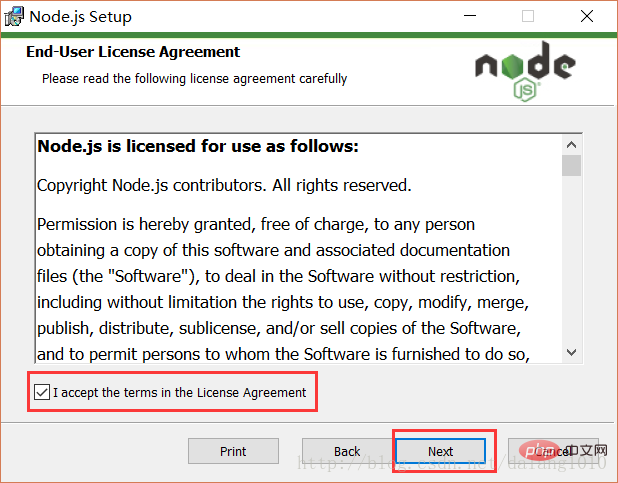
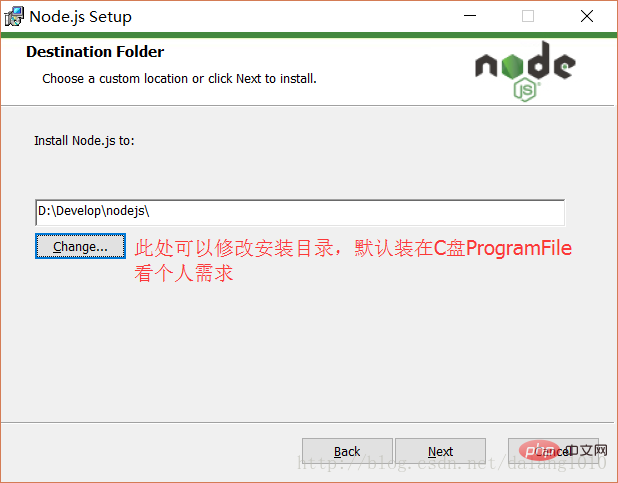
點擊同意會預設安裝到C碟

安裝完後點選【Finish】按鈕完成安裝
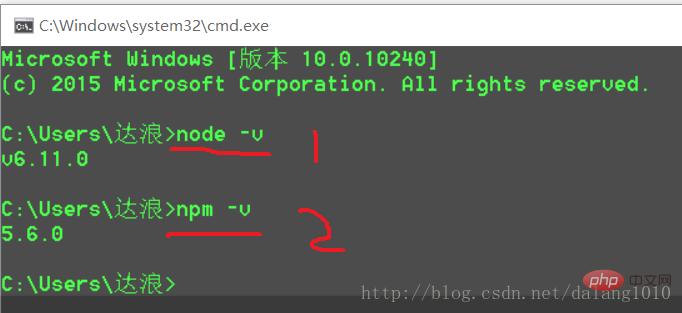
至此Node.js已經安裝完成,可以先進行下簡單的測試安裝是否成功了,後面還要進行環境配置
在鍵盤按下【win R】鍵,輸入cmd,然後回車,打開cmd視窗 此時這個視窗並不無管理員權限
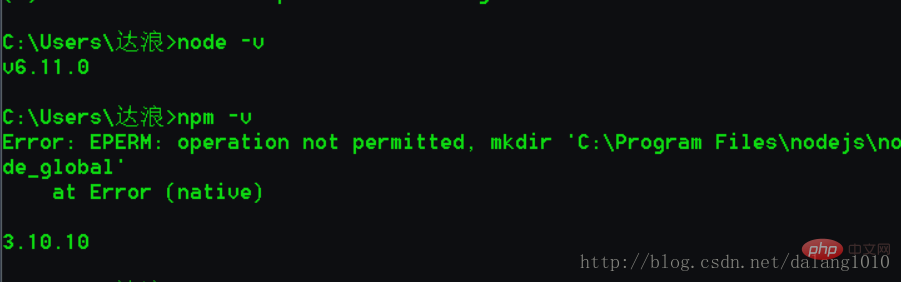
此處劃重點了!!!!

 否則會出現這種情況
否則會出現這種情況
安裝完後點選【Finish】按鈕完成安裝
 #
#
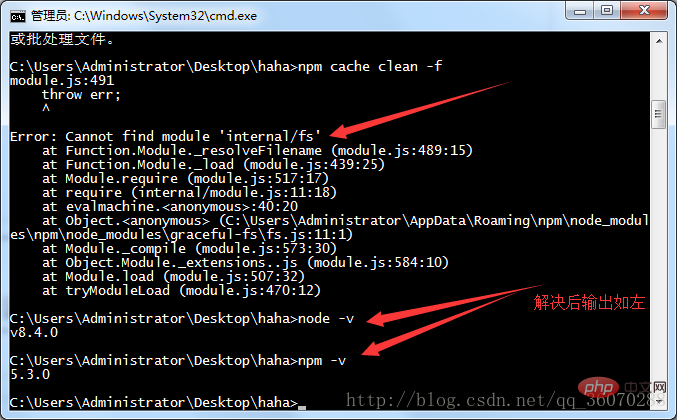
Error: Cannot find module 'internal/fs'…
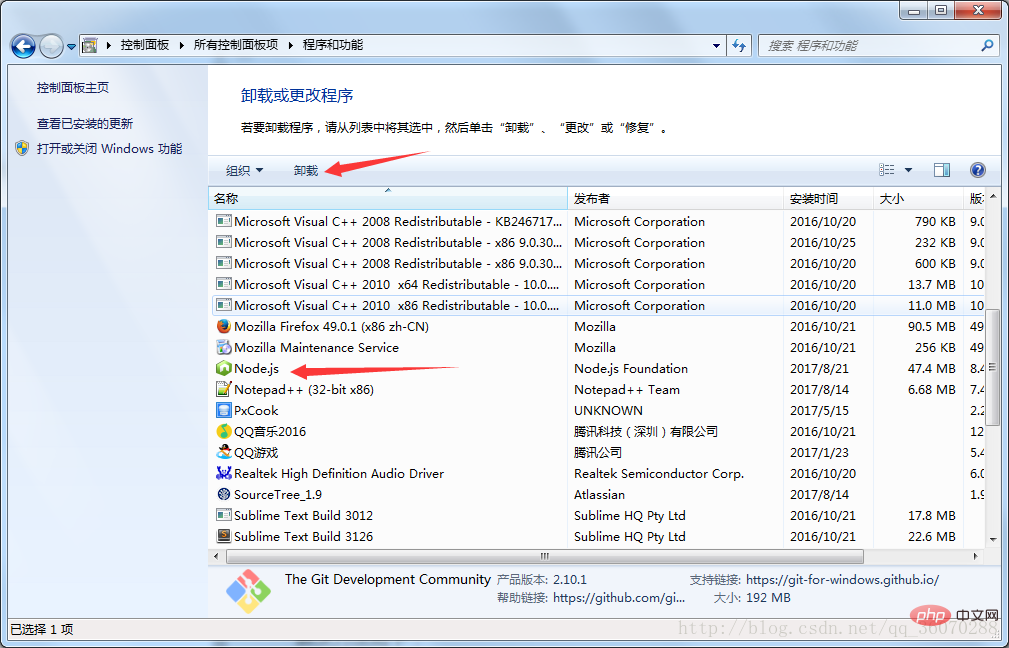
1、卸載node.js,具體操作: 
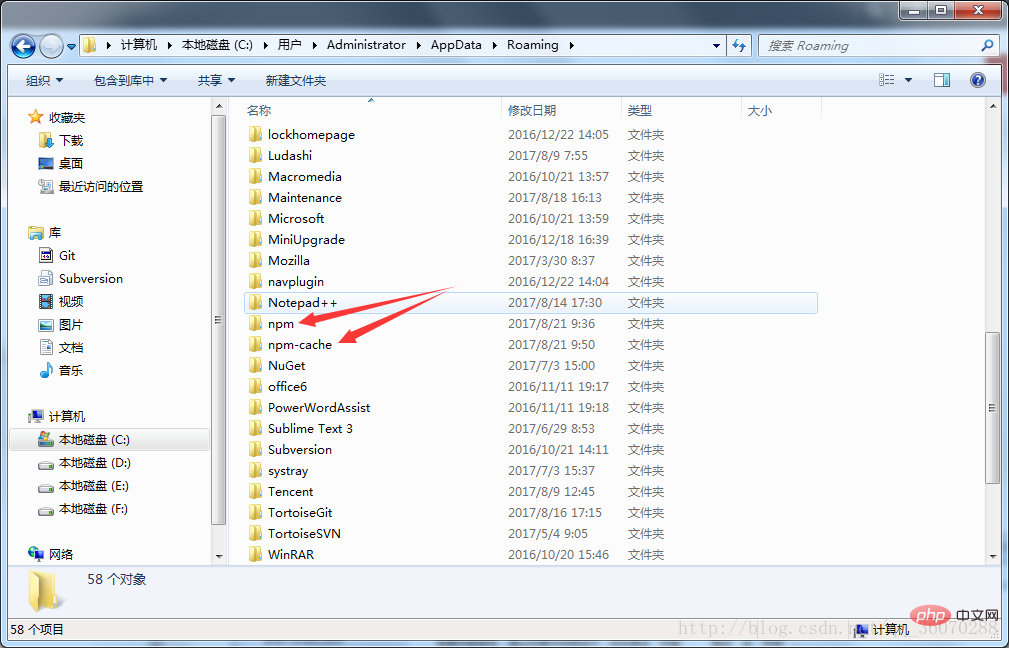
2、刪除C:\Users\Administrator\AppData\Roaming下邊的npm 、npm-cache具體操作如下: 
3、重新安裝node.js,再一次在dos中輸入node -v和npm -v可以看到對應的版本號碼如正文第一張圖所示。
依照步驟安裝一次 這次開啟的指令一定是window x
選擇 指令提示字元(管理員A)點選進行操作
說明:這裡的環境配置主要配置的是npm安裝的全域模組所在的路徑,以及快取cache的路徑,之所以要配置,是因為以後在執行類似: npm install express [-g] (後面的選用參數-g,g代表global全域安裝的意思)的安裝語句時,會將安裝的模組安裝到【C:\Users\使用者名稱\AppData\Roaming\npm 】路徑中,佔C盤空間。
例如:我希望將全模組所在路徑和快取路徑放在我node.js安裝的資料夾中,則在我安裝的資料夾【D:\Develop\nodejs】下建立兩個資料夾【node_global 】及【node_cache】如下圖:
創建完兩個空資料夾之後,打開cmd指令窗口,輸入
npm config set prefix "D:\Develop\nodejs\node_global" npm config set cache "D:\Develop\nodejs\node_cache"
接下來設定環境變量,關閉cmd窗口,「我的電腦」-右鍵-「屬性」-「進階系統設定」-「進階」-「環境變數」
進入環境變數對話框,在【系統變數】下新建【NODE_PATH】,輸入【D:\ Develop\nodejs\node_global\node_modules】,將【使用者變數】下的【Path】修改為【D:\Develop\nodejs\node_global】
#配置完後,安裝個module測試下,我們就安裝最常用的express模組,打開cmd窗口,
輸入如下指令進行模組的全域安裝:
npm install express -g # -g是全局安装的意思
新增淘寶鏡像
#安裝完後點選【Finish】按鈕完成安裝
至此Node.js已經安裝完成,可以先進行下簡單的測試安裝是否成功了,後面還要進行環境配置
在鍵盤按下【win R】鍵,輸入cmd,然後回車,打開cmd視窗
鏡像使用方法(三種辦法任一種都能解決問題,建議使用第三種,將配置寫死,下次用的時候設定還在):
1.透過config指令
npm config set registry https://registry.npm.taobao.org npm info underscore (如果上面配置正确这个命令会有字符串response)
2.命令列指定
npm --registry https://registry.npm.taobao.org info underscore
3.編輯 ~/.npmrc 加入以下內容
registry = https://registry.npm.taobao.org
安装完后点击【Finish】按钮完成安装
至此Node.js已经安装完成,可以先进行下简单的测试安装是否成功了,后面还要进行环境配置
在键盘按下【win+R】键,输入cmd,然后回车,打开cmd窗口
 推荐学习:《node.js视频教程》
推荐学习:《node.js视频教程》
以上是node.js npm用不了怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!



