css的浮動屬性是什麼?其值有哪三個?
在css中,浮動屬性是“float”,用於定義元素在哪個方向浮動,其三個屬性值為:1、“left”,定義元素向左浮動;2、“right” ,定義元素向右浮動;3、“none”,定義元素不浮動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,浮動屬性是“float”,用來定義元素在哪個方向浮動。
以往這個屬性總應用於圖像,使文字圍繞在圖像周圍,不過在 CSS 中,任何元素都可以浮動。浮動元素會產生一個區塊級框,而不論它本身是何種元素。
如果浮動非替換元素,則要指定一個明確的寬度;否則,它們會盡可能地窄。
註解:假如在一行之上只有極少的空間可供浮動元素,那麼這個元素會跳至下一行,這個過程會持續到某一行擁有足夠的空間為止。
float浮動屬性的三個屬性值:
#left 元素向左浮動。
right 元素向右浮。
none 預設值。元素不浮動,並會顯示在文字中出現的位置。
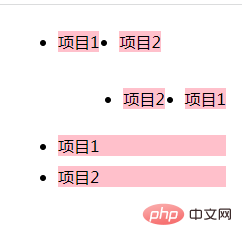
範例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
|

#(學習影片分享:css影片教學)
以上是css的浮動屬性是什麼?其值有哪三個?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中placeholder是什麼意思
May 07, 2024 am 09:57 AM
vue中placeholder是什麼意思
May 07, 2024 am 09:57 AM
在 Vue.js 中,placeholder 屬性指定輸入元素的佔位符文本,當使用者未輸入內容時顯示,提供輸入提示或範例,提高表單可存取性。其用法為在輸入元素中設定 placeholder 屬性,並可使用 CSS 自訂外觀。最佳實踐包括與輸入相關、簡短清晰、避免預設文本,並考慮可訪問性。
 js中span是什麼意思
May 06, 2024 am 11:42 AM
js中span是什麼意思
May 06, 2024 am 11:42 AM
span 標籤可為文字新增樣式、屬性或行為,用於:新增樣式,如顏色、字體大小。設定屬性,如 id、class 等。關聯行為,如點擊、懸停等。標記文本,以便進一步處理或引用。
 js中rem是什麼意思
May 06, 2024 am 11:30 AM
js中rem是什麼意思
May 06, 2024 am 11:30 AM
CSS 中的 REM 是一種相對於根元素(html)字體大小的相對單位。它具有以下特點:相對根元素字體大小,不受父元素影響。當根元素字體大小改變時,使用 REM 的元素也會隨之調整。可用於任何 CSS 屬性。使用 REM 的優點包括:回應性:保持不同裝置和螢幕大小上的文字可讀性。一致性:確保整個網站字體大小一致。可擴充性:透過調整根元素字體大小輕鬆變更全域字體大小。
 vue中引入圖片的方法
May 02, 2024 pm 10:48 PM
vue中引入圖片的方法
May 02, 2024 pm 10:48 PM
Vue 中引入圖片有五種方法:透過 URL、require 函數、靜態檔案、v-bind 指令和 CSS 背景圖片。可以在 Vue 的計算屬性或偵聽器中處理動態圖片,並使用打包工具優化圖片載入。確保路徑正確,否則會顯示載入錯誤。
 js中prompt怎麼換行
May 01, 2024 am 06:24 AM
js中prompt怎麼換行
May 01, 2024 am 06:24 AM
在JavaScript 中使用prompt() 方法時,可以透過以下三種方法實作換行:1. 在要換行的位置插入"\n" 字元;2. 在提示文字中使用換行符號;3. 使用CSS 的"white -space: pre" 樣式強制換行。
 js中什麼是節點
May 07, 2024 pm 09:06 PM
js中什麼是節點
May 07, 2024 pm 09:06 PM
節點是 JavaScript DOM 中表示 HTML 元素的實體。它們代表頁面中的特定元素,可用於存取和操作該元素。常見的節點類型包括元素節點、文字節點、註解節點和文件節點。透過 DOM 方法(如 getElementById()),可以存取節點並對其進行操作,包括修改屬性、新增/移除子節點、插入/替換節點和克隆節點。節點遍歷有助於在 DOM 結構中導航。節點在動態建立頁面內容、事件處理、動畫和資料綁定方面非常有用。
 瀏覽器插件是什麼語言寫的
May 08, 2024 pm 09:36 PM
瀏覽器插件是什麼語言寫的
May 08, 2024 pm 09:36 PM
瀏覽器外掛程式通常使用以下語言編寫:前端語言:JavaScript、HTML、CSS後端語言:C++、Rust、WebAssembly其他語言:Python、Java
 vscode怎麼設定未知屬性 vscode設定未知屬性方法
May 09, 2024 pm 02:43 PM
vscode怎麼設定未知屬性 vscode設定未知屬性方法
May 09, 2024 pm 02:43 PM
1.首先,打開左下角的設定圖標,點擊settings選項2.隨後,在跳轉的視窗中找到css欄位3.最後,將unknownproperties選單中的下拉選項改為error按鈕即可






