在css中,可以利用「margin-bottom」屬性來改變ul中li的間距,該屬性用於設定元素的下外邊距,利用該屬性給ul中的li元素設定下外邊距,進而改變li的間距,語法為「ul li{margin-bottom:間距值;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼改變ul中li的間距
#在css中,想要改變ul中li的間距,我們可以使用margin- bottom屬性,margin-bottom屬性的作用是設定元素的下外邊距。
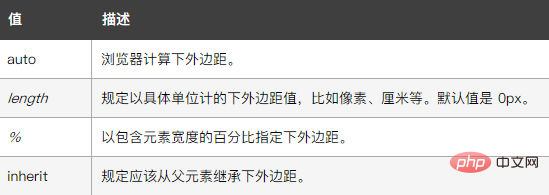
該屬性的屬性值如下:

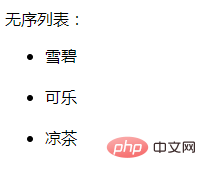
下面我們透過範例來看一下怎樣來設定ul中li的間距,範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>輸出結果:

有興趣可以繼續點擊css影片教學學習。
以上是css如何改變ul中li的間距的詳細內容。更多資訊請關注PHP中文網其他相關文章!




