在html中,可以透過給option標籤元素設定disabled屬性,停用指定選項,讓指定option不可選,語法“” 。

本教學操作環境:windows7系統、HTML5版、Dell G3電腦。
在html中,可以透過為option標籤元素設定disabled屬性來讓option不可選。
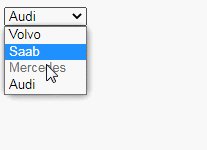
disabled 屬性規定某個選項應該要停用。被停用的選項既不可用,也不可點擊。
語法:
<option disabled="disabled">
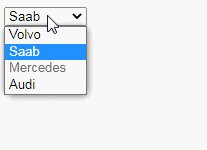
範例:

應用程式:可以設定disabled屬性,直到滿足某些條件(例如選擇複選框),才恢復使用者對該選項的使用。然後,可以使用 JavaScript 來清除 disabled 屬性,以使選項變成可用狀態。
推薦教學:《html影片教學》
以上是html怎麼設定下拉框option不可選的詳細內容。更多資訊請關注PHP中文網其他相關文章!


