jquery隱藏dl元素的方法:1、利用「$(dl元素)」語句取得指定的dl元素物件;2、利用hide()方法將取得到的dl元素物件隱藏起來,語法為“dl元素對象.hide();”。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼隱藏dl元素
我們可以利用hide()方法來隱藏dl元素,我們可以先用$("dl" )語句取得了元素的元素對象,然後利用hide()方法將其隱藏起來。
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".btn1").click(function(){
$("dl").hide();
});
$(".btn2").click(function(){
$("dl").show();
});
});
</script>
</head>
<body>
<dl>
<dt>计算机</dt>
<dd>用来计算的仪器 ... ...</dd>
<dt>显示器</dt>
<dd>以视觉方式显示信息的装置 ... ...</dd>
</dl>
<button class="btn1">Hide</button>
<button class="btn2">Show</button>
</body>
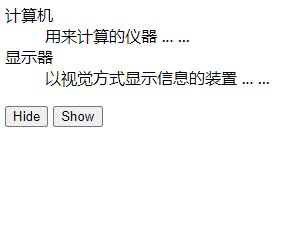
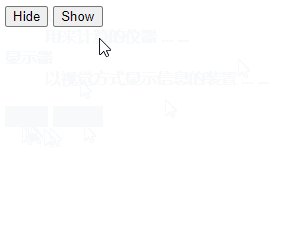
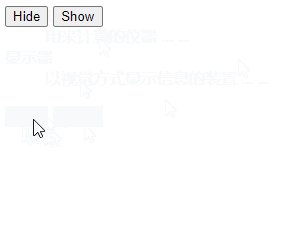
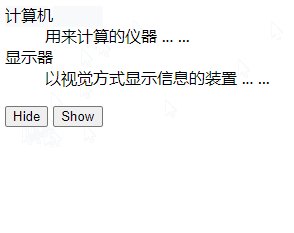
</html>輸出結果:

#相關影片教學推薦:jQuery影片教學
以上是jquery怎樣隱藏dl元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!

