在css中,可以利用「user-select」屬性實作不能複製頁面內容效果,該屬性用於規定是否能夠選取元素的內容,當屬性的值為「none」時,元素的內容就不會被選取,進而不會被複製,語法為「元素{user-select:none;}」。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼不讓複製頁面內容
#在css中,想要實作不能複製頁面內容效果,可以利用user-select屬性。
user-select屬性規定是否能選取元素的文字。在 web 瀏覽器中,如果您在文字上雙擊,文字會被選取或高亮顯示。此屬性用於阻止這種行為。
語法如下:
user-select: auto|none|text|all;
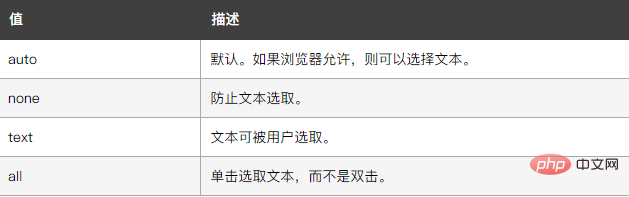
其中屬性值代表的意義如下:

其中需要注意的是:
-moz-user-select:none; /* Firefox私有属性 */
-webkit-user-select:none; /* WebKit内核私有属性 */
-ms-user-select:none; /* IE私有属性(IE10及以后) */
-khtml-user-select:none; /* KHTML内核私有属性 */
-o-user-select:none; /* Opera私有属性 */
user-select:none; /* CSS3属性 */範例如下:
<html>
<head>
<style>
body{
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10 and IE 11 */
user-select: none; /* Standard syntax */
}
</style>
</head>
<body>
<h1>user-select 属性</h1>
<div>给页面body元素添加user-select属性,就可以让页面内容禁止复制了。</div>
</body>
</html>輸出結果:

在上述範例中輸出的文字已經不能複製了。
(學習影片分享:css影片教學)
以上是css怎麼不讓複製頁面內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!




