微信公眾號/小程式怎麼跳外鏈?方法介紹
微信公眾號/小程式怎麼跳到外鏈?以下這篇文章為大家介紹一下微信公眾號/小程式跳轉外鏈的方法,希望對大家有幫助!

這個問題我們從公眾號可以跳轉哪些連結說起,從公眾號跳轉有以下幾種分類
公眾號
本公眾號文章跳到本公眾號其他文章,不必多說,微信公眾號後台編輯圖文時已經支持;
小程式
同上,也是直接支持的;

「服務號」第三方連結方案(外部連結)
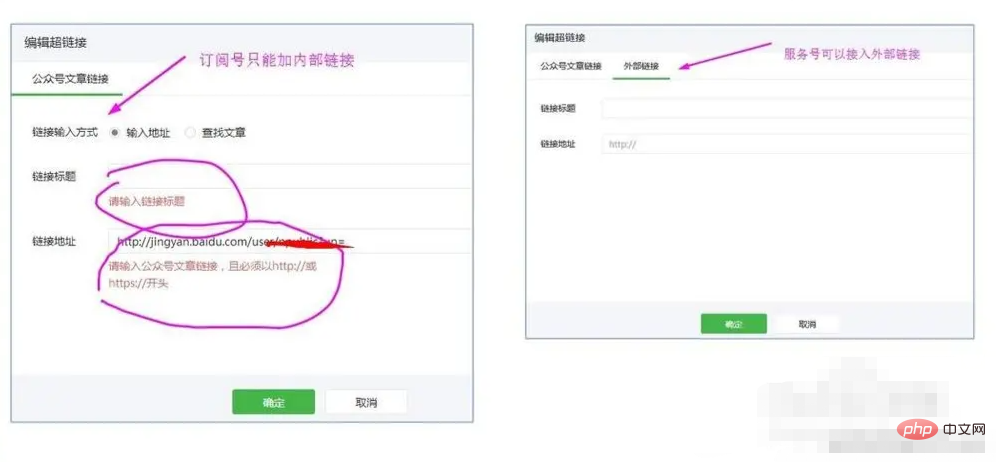
支援外鏈的條件

#在公眾號編輯頁面就會看到操作項目:

「訂閱號」第三方連結方案(外部連結)
以GrowingIO官網,知乎,微博,抖音為例進行測試
- 方案一:二維碼跳轉外鏈
方法:在公眾號文章中插入一張準備好的二維碼,使用者查看文章並長按識別二維碼;
效果: GrowingIO官網,知乎,微博,可直接開啟連結位址;抖音,需要將位址複製到瀏覽器開啟;
- 方案二:「閱讀原文」 跳轉外鏈
這個方案只是另一種形式,和方案一的跳轉效果相同;
- 方案三:「網頁」小程式web -view(社群方案)
在公眾號中插入「網頁」小程序,小程式使用web-view展示,具體如下:
第一步:搜尋小程式

第二步:編輯路徑

測試結果:
- #知乎,官網能打開,但是比較慢,且部分圖片空白,且有的點擊交互無反應;
- 抖音,微博無法打開,顯示白屏;
不支援在Docs 外貼上block
以上,原理是爬取對應網站的頁面,打開的實際上是中間者的頁面,而不是真正知乎或官網的頁面,體驗不好,且頁面底部有其他提示訊息,有時有廣告;
- 方案四:自研小程式web-view
剛才,影片中我們開發自己「成長駭客」小程式的個人網路詳情h5,打開OK,那麼,在我們「成長駭客」小程式中進行開發來嵌入知乎h5,是否可行?
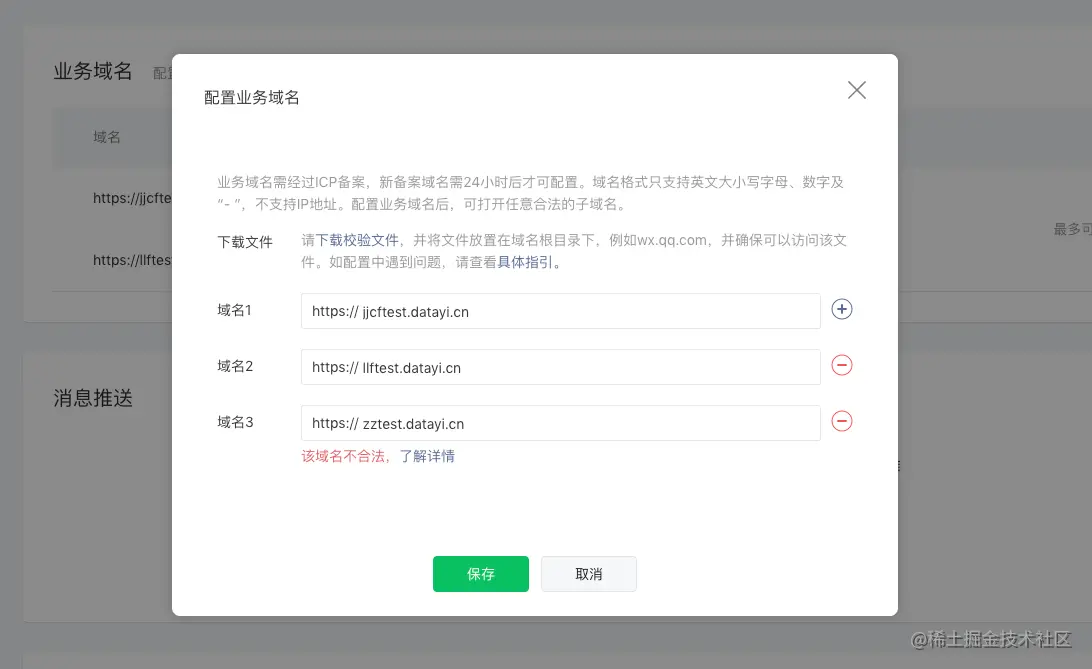
如果是webview則url域名必須是在業務域名列表裡,如下配置又需要對應的校驗文件存在於訪問的域名下,因此,直接用web-view承載外鏈這個方法走不通;
具體文件請見:https://developers.weixin.qq.com/miniprogram/dev/framework/ability/domain.html

“訂閱號碼」四種方案比較
方案
操作步驟
官網
知乎
微博
#抖音
二維碼跳轉外鏈
長按-> 點擊識別二維碼-> (抖音複製連結到瀏覽器)
yes
yes
yes
微信攔截,要複製到瀏覽器開啟
「閱讀原文」 跳到外鏈
#點選「閱讀原文」 -> (抖音複製連結到瀏覽器)
yes
yes
yes
#微信攔截,要複製到瀏覽器打開
「網頁」小程式webview
點擊連結文字or圖片
能打開,體驗差
能打開,體驗差
no,白屏
no,白屏
「增長黑客」小程式webview
點擊連結文字or圖片
#yes
No
無法設定webview業務網域
no
無法設定webview業務網域
no
#無法配置webview業務域名
綜上所述,最好的方法是服務號認證開通支付,直接使用微信後台插入外鏈,訂閱號使用二維碼或是閱讀原文跳轉外鏈,小程序webview的方式有很多限制和弊端;
Q & A
如何升級訂閱號碼到服務號碼?
https://developers.weixin.qq.com/community/develop/doc/00042aee714f40ff05ea3e31256800?jumpto=comment&commentid=000cc8a91585a81?jumpto音複製連結比較麻煩,可以直接跳轉嗎?
微跳抖:微跳抖- 官方網站
http://dou.weitiaodou.com/Admin/Index/index.html
在這個服務商網站將抖音鏈接進行轉換,然後在公眾號文章裡使用轉換過的鏈接,即可,本質上跳轉的是服務商爬取的抖音內容頁面;
#祖馬龍的公眾號,點選可以直接跳微博app?
這個應該是服務號碼自帶的,如果不是,也可以透過設定如下連結解決,或是用此連結產生二維碼解決:
https: //mp.weixinbridge.com/mp/wapredirect?url=https://weibo.com/p/1006065653168468/home?from=page\_100606&mod=TAB&is\_all=1
【相關學習推薦:小程式開發教學】
以上是微信公眾號/小程式怎麼跳外鏈?方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








