方法:1、用「padding:0;margin:0;」樣式去移除標題元素內外邊距樣式;2、用「font-weight:normal;」樣式移除標題元素的加粗樣式; 3.用「font-size:16px;」樣式設定標題字體大小為正常大小即可。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼去掉標題的樣式
在css中,想要去掉標題樣式,也就是去掉
透過font-weight屬性來移除標題的加粗樣式,透過font-size屬性屬性重設標題的字體大小,透過padding和margin屬性設定標題的內外邊距樣式。
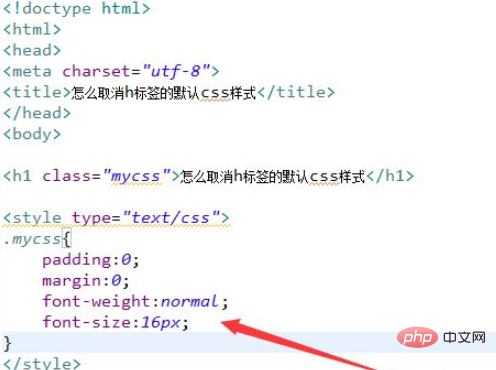
範例如下:

#輸出結果:

(學習影片分享: css影片教學)
以上是css怎麼去除標題的樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!




