html中去掉屬性值的方法:1、使用attr()方法設定指定屬性值為空字串,語法「$(元素).attr("屬性名稱","")」;2 、使用removeAttr()方法移除指定的屬性,語法「$(元素).removeAttr("屬性名稱")」。

本教學操作環境:windows7系統、jquery1.10.2&&HTML5版、Dell G3電腦。
html中去掉屬性值
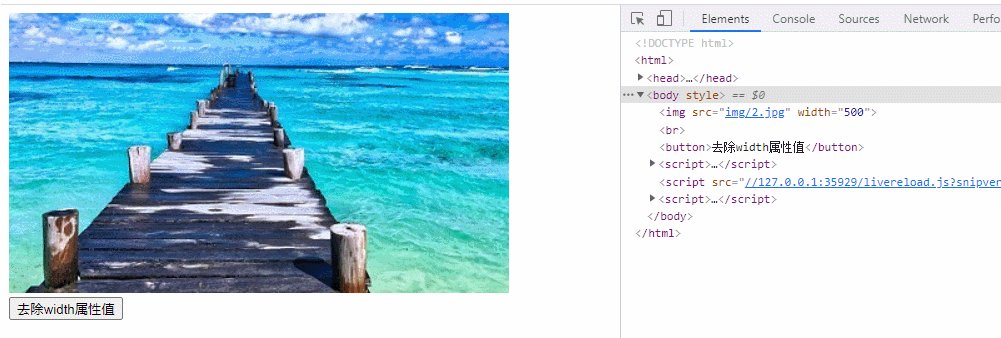
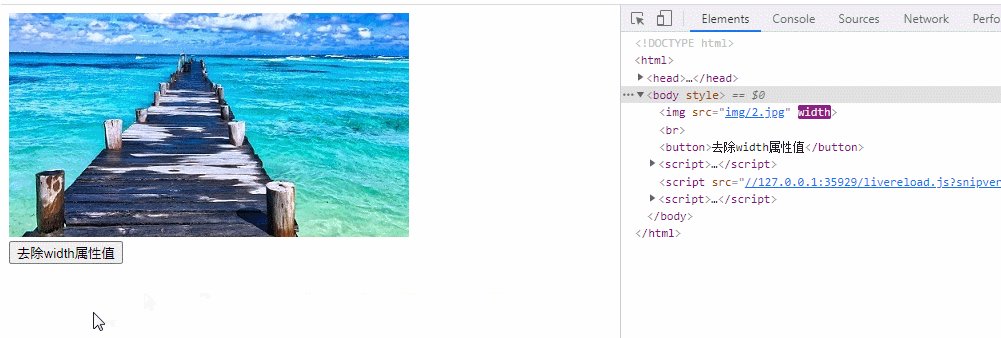
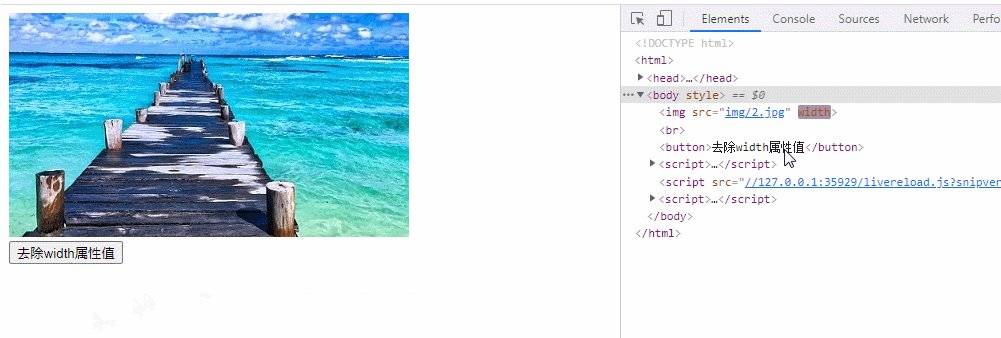
#1、使用attr()方法設定指定屬性值為空字串
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").attr("width","");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="html中怎麼去掉屬性值" >
<br />
<button>去除width属性值</button>
</body>
</html>
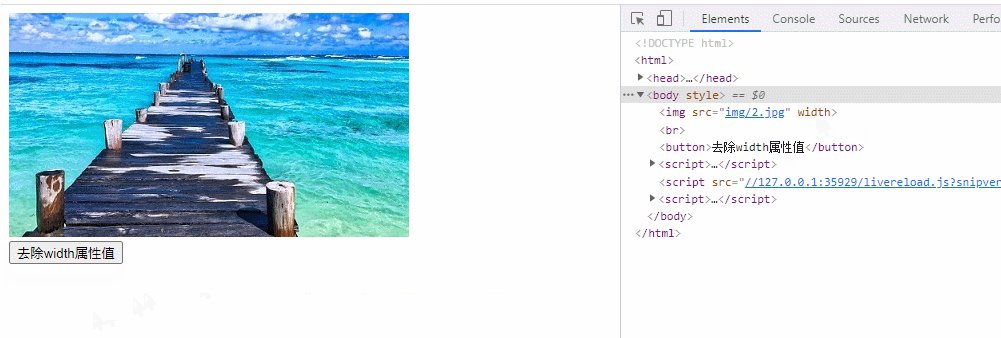
2、使用removeAttr()方法移除指定的屬性
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("img").removeAttr("width");
});
});
</script>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%"/ alt="html中怎麼去掉屬性值" >
<br />
<button>去除width属性</button>
</body>
</html>
以上是html中怎麼去掉屬性值的詳細內容。更多資訊請關注PHP中文網其他相關文章!



