html怎麼設定層級
html
層級
在html中,可以透過z-index屬性來設定元素的層級,該屬性可以指定一個元素的堆疊順序(層級),語法「z-index:數值;」;數值越大的,層級越高,數值越小,層級就越低。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
html設定層級
透過z-index進行設置,所有的元素的z-index 預設值為0。
z-index 屬性指定一個元素的堆疊順序。擁有較高堆疊順序的元素總是會處於堆疊順序較低的元素的前方。
我們可以透過z-index,設定不同的值來控制定位元素之間的覆蓋。值越大的,層級越高,數值越小,層級就越低,如果定位元素的層級為-1,則會被普通沒有定位的元素進行覆蓋。
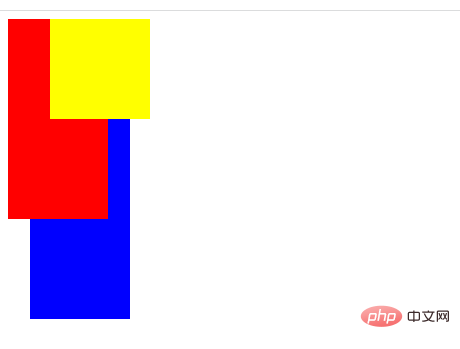
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.one{
width: 100px;
height: 200px;
background: red;
position: absolute;
}
.two{
width: 100px;
height: 100px;
background: yellow;
position: absolute;
left: 50px;
z-index: 1;
}
.three{
width: 100px;
height: 300px;
background: blue;
position: absolute;
left: 30px;
z-index: -2;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>登入後複製

推薦教學:《html影片教學》
以上是html怎麼設定層級的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















