css中實作2d旋轉的函數是「rotate()」函數。 rotate()函數可與transform屬性搭配使用,語法為「元素{transform:rotate(角度值);}」;參數角度為正數時元素順時針旋轉,參數角度為負數時元素逆時針旋轉。

本教學操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css3中實作2d旋轉的函數是什麼
在css中,實作2d旋轉的函數是rotate()函數。
rotate()函數配合transform屬性使用時,能夠對元素進行2d旋轉操作。
transform 屬性向元素套用 2D 或 3D 轉換。此屬性允許我們對元素進行旋轉、縮放、移動或傾斜。
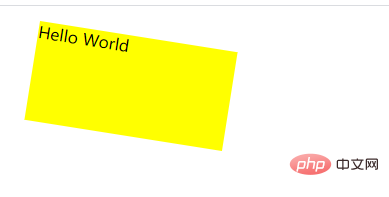
範例如下:
<!DOCTYPE html>
<html>
<head>
<style>
div{
margin:30px;
width:200px;
height:100px;
background-color:yellow;
transform:rotate(9deg);
}
</style>
</head>
<body>
<div>Hello World</div>
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3中實作2d旋轉的函數是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




